En novembre 2016, lors du DevFest à Nantes, avec Nathalie Rolland, j’ai donné une conférence intitulée « Accessibilité, par où commencer ? ». La vidéo de la conférence n’a malheureusement pas été sous-titrée. En voici donc la transcription textuelle.
Quand je relis ça en 2021, je suis un peu honteuse sur certains points. Si je devais refaire cette conférence, de nombreuses choses seraient dites, expliquées autrement ou pas dites. Il y a aussi des choses qui ont changé depuis 2016 et ne sont plus valables. Je vous encourage à lire les notes de bas de page qui reviennent sur certains propos.
Vous pouvez retrouver :
- Un article d’après-conférence où j’explique un peu comment j’ai vécu ça et de quoi on a parlé ;
- La vidéo de la conférence sur YouTube ;
- Le diaporama de la conférence ;
- Et la transcription textuelle de la conférence ci-dessous.
Introduction
— Nathalie : Bonjour, on va commencer. Je me présente, je m’appelle Nathalie Rolland. Je suis cheffe de projet web indépendante et experte AccessiWeb en évaluation.
— Julie : Moi, je suis Julie Moynat, je suis webdesigner – intégratrice. Je travaille chez Capgemini depuis 2 ans et demi et je suis experte AccessiWeb également mais depuis cette année.
L’accessibilité : c’est quoi ? Pour qui ?
— Nathalie : Du coup, comme vous l’avez compris, on va vous parler d’accessibilité. Alors, c’est pas un sujet forcément facile dès le matin mais on va essayer de démarrer et de vous sensibiliser à la question. Et on va commencer par une citation que Julie et moi, on aime bien. C’est : Le pouvoir du Web est son universalité. Qu’il soit accessible par n’importe qui, quel que soit son handicap est un de ses aspects essentiels.
Cette citation de Tim Berners Lee est vraiment importante car elle montre à quel point le web est une porte ouverte sur le monde et que tout le monde devrait avoir accès à ces services en ligne. Or, aujourd’hui, c’est loin d’être le cas. Quand on vous parle d’accessibilité, souvent, vous avez des remarques ou des retours qui nous disent ça doit être accessible, ça va faire un site moche
ou C’est impossible de faire un site complètement accessible, c’est trop compliqué
. Voilà, on entend ça tout le temps et, pour nous, ça reste finalement une vision très partielle de l’accessibilité donc avant de rentrer dans le vif du sujet et de vous donner les outils pour démarrer, on va commencer par vous expliquer à qui ça s’adresse, pourquoi il faut engager une démarche d’accessibilité.
Sensibilisons
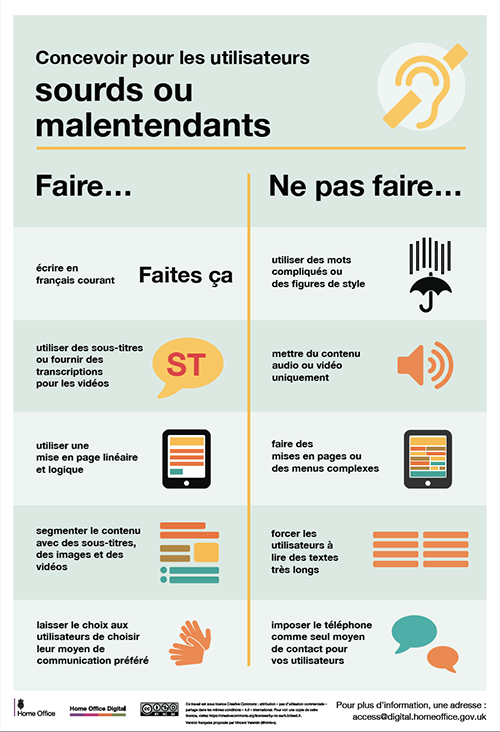
— Nathalie : Pour vous sensibiliser, il y a des affiches qui sont sorties tout récemment qui s’appellent « Faire et ne pas faire » pour tel handicap. On va en regarder une en particulier.

| Faire | Ne pas faire |
|---|---|
| Écrire en français courant. Exemple : « Faites ça » | Utiliser des mots compliqués ou des figures de style. Exemple : une icône de parapluie avec des cordes qui lui tombent dessus |
| Utiliser des sous-titres ou fournir des transcriptions pour les vidéos | Mettre du contenu audio ou vidéo uniquement |
| Utiliser une mise en page linéaire et logique | Faire des mises en pages ou des menus complexes |
| Segmenter le contenu avec des sous-titres, des images et des vidéos | Forcer les utilisateurs à lire des textes très longs |
| Laisser le choix aux utilisateurs de choisir leur moyen de communication préféré | Imposer le téléphone comme seul moyen de contact pour vos utilisateurs |
Logos de Home Office, Home Office Digital
Ce travail est sous licence Creative Commons : attribution – pas d’utilisation commerciale – partage dans les mêmes conditions – 4.0 – international. Pour voir une copie de cette licence, visitez https://creativecommons.org/licenses/by-nc-sa/4.0/deed.fr. Version française proposée par Vincent Valentin (@htmlvv).
Pour plus d’information, une adresse : access@digital.homeoffice.gov.uk
J’ai choisi volontairement les sourds ou les malentendants parce que, souvent, on ne pense pas à eux quand on parle d’accessibilité. On pense à la personne aveugle devant son écran alors que ça peut aussi être quelqu’un qui est daltonien ou quelqu’un qui est sourd-muet Note de bas de page [1]. Le handicap n’est pas forcément lourd Note de bas de page [2] ; il faut bien avoir ça en tête aussi.
Si on regarde cette affiche, il y a des choses assez simples qui finalement relèvent du bon sens. C’est-à-dire que si vous mettez une vidéo sur internet ou un son, c’est intéressant de mettre un sous-titrage et/ou une transcription pour que ces personnes puissent accéder au contenu.
On va aussi, tout bêtement, segmenter le contenu : mettre des titres, des inter-titres, des images pour aérer. Alors ça, c’est valable pour tout le monde au final. On n’a pas forcément envie, même nous, de se plonger dans un pavé de texte qui ne nous donne pas les clés d’entrée, on va dire. Mais c’est aussi important pour les sourds et malentendants parce qu’il faut penser que leur première langue finalement, c’est la langue des signes Note de bas de page [3] et pas forcément le français. Donc c’est aussi quelque chose qui n’est pas forcément évidemment de se plonger dans un long texte en français.
Et puis aussi, quelque chose qui relève de l’évidence finalement, c’est de laisser le choix aux personnes de vous contacter par le moyen qu’elles préfèrent. Si vous laissez qu’un numéro de téléphone pour vous contacter, ça peut poser problème pour ces personnes. Ou si vous ne laissez qu’un formulaire, ça peut aussi poser des problèmes à des personnes qui auraient des difficultés à écrire ou qui seraient moins à l’aise avec ça. Donc, essayez d’envisager ça.
Je vous invite à apprendre ces affiches, à les diffuser peut-être à vos collaborateurs. C’est une manière de sensibiliser aux différents handicaps et aux différents problèmes auxquels ils peuvent être confrontés. Voilà, tout simplement.
Tout le monde n’est pas super-développeur
— Nathalie : Et, aussi, j’aimerais vous dire que tout le monde n’est pas dans votre contexte de lecture.
Vous, vous êtes des super-développeurs avec un super-ordinateur qui tourne bien, peut-être des double écrans, peut-être que vous avez un mobile dernier cri. Vous êtes aussi professionnels du web donc vous avez l’habitude d’utiliser tous ces outils.
Ce n’est vraiment pas le cas de tout le monde et pas le cas de tous les utilisateurs pour lesquels vous faites des sites internet. Donc il faut aussi y penser.
Il y a des personnes, effectivement, qui vont être aveugles et qui vont avoir des plages braille ou des lecteurs d’écran mais pas seulement. On a aussi des personnes qui vont avoir des problèmes d’ordre physique, qui vont peut-être avoir du mal à utiliser une souris. On va aussi avoir, comme je le disais, des sourds et malentendants. On a aussi des personnes qui sont daltoniennes, qui ne distinguent pas les couleurs. Souvent, le contraste des couleurs, c’est le premier truc que les web designers nous disent mais au final, c’est super important puisque c’est une des choses qui va toucher peut-être le plus de monde. J’attire vraiment votre attention sur ça.
Et là, vous vous dites OK, comment, moi, intégrateur ou développeur, je fais pour prendre en compte tous ces contextes de lecture ?
. Ça peut vite effrayer. Et pour ça, en France, on a une méthodologie de tests qui s’appelle le RGAA et je vais laisser Julie en parler.
Le RGAA, ce référentiel
RGAA, une méthodologie de tests
— Julie : Alors, en 1999, ça commence à dater maintenant, le W3C a créé les WCAG (Web Content Accessibility Guidelines). C’est des recommandations pour l’accessibilité des contenus web. En France, seulement 10 ans après, en 2009, on a créé le RGAA. C’est un référentiel qui veut dire « Référentiel Général d’Accessibilité pour les Administrations ». Avec ça, ils ont créé une méthodologie de tests qui va aider à appliquer le référentiel.
Ce qu’il faut savoir autour du RGAA, c’est que, avant qu’il soit créé, la loi pour l’égalité des droits et des chances, la participation et la citoyenneté des personnes handicapées impose aux services de communication au public en ligne du secteur public d’être accessibles aux personnes handicapées. Ils ont quand même attendu un peu avant de créer le RGAA. Aujourd’hui, le RGAA en est à sa version 3 qui a été validée en 2015 mais mis à jour en 2016.
Et la grande nouvelle depuis le 7 octobre 2016, la loi pour une République Numérique a étendu l’obligation d’accessibilité à certains organismes privés. Donc ça, c’est une grande avancée, quand même, pour l’accessibilité.
Un niveau légal à atteindre
— Julie : Le RGAA impose qu’on respecte un certain niveau d’accessibilité.
Il a trois niveaux : le niveau A, le niveau double A et le niveau triple A. Celui que vous devez respecter, c’est le niveau double A. Ça concerne les sites internet, les sites extranet, intranet, les applications mobiles, les progiciels et le mobilier urbain numérique. Le RGAA est là pour vous aider à atteindre ce niveau.
En fait, le référentiel pose des questions auxquelles on va répondre par « Conforme », « Non conforme » ou « Non applicable ». Et la méthodologie de tests va vous aider à comprendre comment on répond à ces questions.
Malgré tout, le principal problème qu’on a aujourd’hui avec l’accessibilité, c’est qu’elle est trop souvent prise en compte à posteriori donc une fois que le site est terminé. Du coup, ça crée plus de réfractaires que de motivés puisqu’on vous demande de tout changer une fois que vous avez tout terminé.
Comparons avec le référencement naturel
— Nathalie : Comment on peut intégrer ça à nos process de production finalement ? J’aime bien faire la comparaison avec le SEO puisque le SEO, au tout début, pour ceux qui se rappellent, n’était pas forcément mis en place techniquement dès le départ. Du coup, qu’est-ce qui se produisait ? On avait des clients qui, une fois qu’ils voulaient travailler leur référencement naturel, se rendaient compte que le site n’était pas du tout adapté. Du coup, les développeurs et les intégrateurs râlaient parce que, forcément, ils étaient obligés de refaire.
Mais qu’est-ce qui s’est passé ? Les clients ont tellement râlé que ça devenait aussi un surcoût puisqu’ils étaient obligés de le faire. C’est devenu aussi un argument de vente pour les agences puisqu’elles ont pu dire Nous, c’est déjà intégré donc on ne va pas générer de surcoût
. Et aujourd’hui, quand un référenceur vient vous faire une recommandation technique, vous allez le faire spontanément parce que c’est lui le référent et que, du coup, il sait bien les choses. Voire même, vous avez un template avec des choses déjà intégrées pour le SEO.
Pourquoi on ne le fait pas tout simplement pour l’accessibilité ? Pourquoi on ne peut pas avoir, nous aussi, des petites choses déjà intégrées qui faciliteraient le travail et, du coup, la prise en compte de l’accessibilité ? Ça ne fait pas tout mais ce serait déjà un premier point.
Et du coup, on pourrait passer aussi à un stade plus avancé puisqu’actuellement, quand on fait des retours, on est dans l’ordre du retour relativement basique et pas forcément dans du retour avancé. C’est usant pour nous, c’est usant pour vous parce qu’on vous rabâche les mêmes choses et que vous ne comprenez pas forcément pourquoi on vous demande telle ou telle chose. Au final, on a un résultat médiocre, donc il faut passer à une autre méthodologie.
Et du coup, je laisse la parole à Julie pour voir comment on peut avancer.
Si nous mettons l’accessibilité à la même étape que le SEO
— Julie : On va voir quelques bases qui vont vous permettre de prendre en compte l’accessibilité dès le début du projet et éviter les mauvaises surprises en fin de projet.
Vous faites déjà des choses correctement
— Julie : Ce qu’il est important de souligner déjà, c’est que vous faites des choses correctement :
- Par exemple, vous allez mettre en forme le contenu via le CSS. Vous n’allez plus utiliser les balises obsolètes telles que
<font>,<blink>,<center>ou les attributs obsolètesalign,color,bgcolor, etc. - Vous déclarez le type de document et la langue du document. Le type de document, c’est la balise
<!DOCTYPE html>qui définit la version HTML utilisée. L’attributlangqu’on met sur la balise<html>permet de définir la langue du document. - Et, en général, vous utilisez un menu de navigation dans votre site. Vous avez bien souvent aussi une page « plan du site » puisqu’on vous la recommande en SEO.
— Nathalie : C’est pas forcément incompatible ! Souvent, c’est ce qu’on nous dit.
Vous pouvez tester pour progresser
— Julie : Avant de foncer tête baissée dans le RGAA, il y a déjà des tests basiques qu’on peut faire qui vont vous aider à bien identifier les principaux problèmes de votre site.
Respect des standards du W3C
— Julie : La base, c’est quand même de respecter les standards du W3C. Ça va nous permettre de créer un code qui est robuste, qui est compatible avec tous les agents utilisateurs y compris les technologies d’assistance ; par exemple, les lecteurs d’écran qui sont utilisés par les personnes non-voyantes ou certaines personnes qui ont des déficiences cognitives Note de bas de page [4]. On vérifie notamment :
- Qu’on a bien fermé les balises ;
- Qu’on utilise des balises et des attributs qui sont valides ;
- Et qu’on n’utilise pas d’identifiant dupliqué.
Pour ça, évidemment, il n’y a qu’une seule adresse, c’est celle du validateur du W3C.
Test de la navigation au clavier & du lecteur d’écran
— Julie : Pour les tests, on peut aussi faire la navigation au clavier. Ça, c’est très important puisque ça peut concerner potentiellement tout le monde ; c’est-à-dire qu’un jour, si vous avez le bras dans le plâtre ou que votre souris ne fonctionne plus, vous serez bien content d’avoir un clavier Note de bas de page [5].
- On va naviguer dans le site avec la touche Tab et on va vérifier notamment qu’on voit le focus. Quand on passe au clavier sur, par exemple, les liens, on voit bien la bordure qu’on a autour du lien. Donc là, typiquement, je n’ai pas utilisé la propriété CSS
outline: none;qui permet de masquer cet encadré. Souvent, on nous demande de le masquer parce qu’on trouve que ça fait pas joli sauf que, quand même, c’est vachement pratique quand on navigue au clavier. - On vérifie aussi qu’on navigue dans le bon ordre. Par exemple, si on a deux colonnes de texte, on navigue d’abord dans la colonne de gauche puis dans la colonne de droite ; ce qui est, quand même, logique.
- On vérifie également qu’on a accès à tous les éléments interactifs. Donc, là, ça va être tous les éléments de formulaire, les liens et tous les boutons qui activent des scripts. Aujourd’hui, on voit encore beaucoup des scripts qu’on active via des pseudo-boutons qui sont en fait des
<div>. Du coup, on ne peut pas prendre le focus dessus donc, en fait, on ne peut pas activer les scripts au clavier. C’est un peu dommage. - Une fois que vous avez testé la navigation au clavier, on peut coupler ça avec un lecteur d’écran. Il y a trois lecteurs d’écran que vous pouvez tester :
- Sur Windows, il y a NVDA qui est complètement gratuit ;
- JAWS, vous pouvez le tester en mode 40 minutes par session Windows. C’est quand même les deux lecteurs d’écran les plus utilisés sur Windows ;
- Et, pour Mac, ce sera avec VoiceOver.
Ça va servir notamment aux personnes non-voyantes et certaines personnes qui ont des déficiences cognitives.
Ce que j’ai oublié de dire, c’est que, quand même, la navigation au clavier ça sert beaucoup aux personnes qui ont des handicaps moteurs et qui naviguent principalement qu’avec le clavier ou des dispositifs adaptés parce qu’en fait, ils ne peuvent pas forcément utilisé la souris.
Du coup, quand vous allez écouter votre site web, vous allez vérifier que tout ce que vous voyez à l’écran est restitué par le lecteur d’écran. Typiquement, si je prends l’exemple de l’icône de menu hamburger qui permet de déplier le menu principal, quand je prends le focus sur cet élément-là, est-ce que mon lecteur d’écran va me dire « Déplier le menu principal » ? Là, généralement, quand on utilise ce genre d’icône, on ne met pas de texte à côté parce qu’on n’a pas la place. Il faut prévoir l’alternative et, en général, on va masquer du texte en CSS. Par contre, masquer du texte en CSS, on ne le fait pas avec
display: none;parce que ce n’est pas restitué par les lecteurs d’écran. On va utiliser des méthodes un peu « spéciales ». Je vous invite à consulter l’article de Gaël Poupard que j’ai mis en lien qui donne une technique pour masquer en CSS en faisant en sorte que ce soit lu correctement.
Test de la structuration du contenu
— Julie : On va pouvoir tester aussi la structuration du contenu. Ça, c’est très important, comme le disait Nathalie, pour les personnes sourdes qui ne maîtrisent pas forcément très bien la langue française. Ça va leur permettre d’identifier les grandes lignes de votre contenu. Ça va être important pour les non-voyants, pour les handicapés moteurs et certains déficients cognitifs également puisqu’en fait, certaines de ces personnes naviguent plus lentement et ont besoin d’avoir des points de repères dans la page pour naviguer plus facilement Note de bas de page [6].
On a un plugin qui s’appelle « HeadingsMap » qui est disponible sur Chrome et Firefox et qui permet de voir la structure en titres de son site.
On vérifie que :
- On a au moins un titre
<h1>, qui sera généralement le titre de votre page ; - On a des
<h2>et des<h3>qui vont structurer le contenu ; surtout quand on a des longs textes parce que, pour les petits textes, on n’en a pas forcément besoin ; - Les titres sont clairs et représentatifs du contenu qu’ils précèdent pour que ce soit bien cohérent ;
- Bien sûr, on ne fait pas de saut de titre. On ne passe pas d’un
<h2>à un<h4>sans avoir un<h3>au milieu. Mais, ça, en général, en SEO, c’est déjà acquis.
Test des ratios de contrastes de couleurs
— Julie : Les ratios de contrastes de couleurs, justement Nathalie en parlait. Pour ça, on a des outils qui sont disponibles. On a, par exemple, « Colour Contrast Analyser » qui est un petit outil qu’on installe sur l’ordinateur et qui permet de récupérer les couleurs soit avec la pipette, ou alors, on met le code hexadécimal dans les champs. Il calcule tout seul le ratio entre le texte et son arrière-plan.
Ça va servir notamment à des personnes qui sont malvoyantes, par exemple les daltoniens ou les personnes qui ne voient pas du tout les couleurs ou encore les personnes âgées qui ont tout simplement une mauvaise vue.
Le niveau double A du RGAA, qui est le niveau légal, impose qu’on respecte un ratio de 4,5:1 entre la couleur du texte et sa couleur de fond.
Si on a un texte qui fait 120% de la taille de police par défaut et qui est en gras, là, on peut avoir un ratio de 3:1 mais c’est un cas particulier donc je vous invite à consulter le lien que j’ai mis dans la slide pour en savoir plus Note de bas de page [7].
Tester le zoom texte à 200%
— Julie : Le dernier test que je vous propose, c’est le zoom texte à 200%. Ça va servir aux personnes malvoyantes qui ne voient pas très bien, qui ont une mauvaise vue en fait, surtout les personnes âgées.
Elles vont utiliser des outils adaptés, des outils de loupe numérique ou non pour avoir des textes plus grands.
Là, dans Firefox, on va aller dans le menu « Affichage », dans le sous-menu « Zoom » et on va cocher « Zoom texte seulement ». Et là, on va appuyer six fois sur les touches CTRL + + pour avoir le zoom à 200%.
On s’assure que tous les contenus restent visibles et lisibles.
Si jamais ce n’est pas le cas :
- On vérifie qu’on n’a pas des propriétés
heightouwidthen pixels qui vont faire en sorte que le contenu ne peut pas s’étendre quand on agrandit le texte ; - On vérifie également qu’on n’utilise pas des tailles de police absolues en
px, qu’on utilise plutôt desem.

Si on prend l’exemple du site du DevFest et qu’on zoome à 200% le texte, on s’aperçoit qu’on a un petit problème avec les liens du menu et les boutons. Les liens du menu dépassent de leur conteneur et ne sont pas très lisibles. Les boutons en bas, c’est pareil. En fait, on a un height qui est fixé dans la CSS et là, on empêche le contenu de s’étendre et il devient illisible quand on zoome le texte.
Automatisation des tests
— Julie : La bonne nouvelle, c’est qu’on peut automatiser les tests ! Mais, pas tous… Ça couvre moins de 50% des critères du RGAA donc, ça fait pas tout mais c’est déjà un bon début. Si vous respectez déjà ça, ce sera déjà pas mal.
Il y a trois outils qui permettent ça :
- Asqatasun qui est gratuit et open-source donc il faut l’installer sur son serveur ;
- Tanaguru, également en version gratuite et open-source mais aussi en version payante si vous n’avez pas de serveur à disposition ou que vous ne voulez pas vous embêter ;
- Opquast Reporting qui, lui, existe en version payante. Par contre, celui-là ne teste pas uniquement l’accessibilité ; il est vraiment orienté sur la qualité web en général. Note : cet outil n’existe plus.
Les tests simples ne sont pas suffisants
— Nathalie : Il faut bien comprendre que ce n’est absolument pas suffisant et que vous pouvez le prendre comme une entrée en matière : voir que vous avez des petits problèmes, des petites balises qui ne sont pas bien fermées ou des choses obsolètes que vous pourriez utiliser. Mais, vous ne pouvez pas vous contenter de ça si vous voulez vraiment entrer dans une démarche d’accessibilité.
Les détournements de balises
— Nathalie : La première limite de ces robots, c’est ce que j’appelle « détournements de balises ». Je vous ai mis un exemple de choses à ne pas faire.
<h1>Titre de la page</h1>
<h2>Titre de second niveau</h2>
<h2><a href="monlien">Télécharger le document</a></h2>
Donc là (dans le code ci-dessus), on voit qu’on a un titre de niveau 1, un titre de niveau 2 et on a un bouton de téléchargement qui a été mis dans un titre de niveau 2, sûrement pour le mettre en plus gros, pour bénéficier de la mise en forme du titre <h2>. En aucun cas, ce lien aurait dû être un titre de niveau 2. Là, en fait, on crée un problème d’accessibilité.
Alors ça, il y a des intégrateurs qui peuvent faire ce genre d’erreur. On a aussi beaucoup les rédacteurs qui l’utilise parce qu’ils ne savent pas comment mettre plus gros leur texte alors ils vont utiliser tout ce qui est « balises H » sauf que c’est pas bon du tout.
Ça, le robot ne sait pas le détecter tout simplement parce qu’on a une hiérarchie qui est cohérente. On a un titre de niveau 1 et deux titres de niveau 2 qui se suivent ; aucun problème.
Là, on voit que l’accessibilité a besoin d’une vision d’une personne pour pouvoir vraiment détecter les problèmes.
Les questions de pertinence
— Nathalie : On a aussi, dans le RGAA, tout ce qui est question de pertinence.
Il y a des questions de présence. Là, je vous ai mis un exemple : Dans chaque page web, un fil d’Ariane est-il présent ?
. À priori, tout le monde peut répondre à la question en regardant le site. Oui ou non. C’est relativement simple.
La question qui suit c’est : « est-ce que ce fil d’Ariane est pertinent ? ». Donc là, forcément, le robot ne saura pas détecter s’il est pertinent ou non. On devine qu’il faut une intervention humaine. Et là, vous vous dites : OK, ça laisse place à interprétation. Comment on fait pour dire si c’est pertinent ou pas ?
.
Il y a une méthodologie de tests qui a été mise à disposition que je vous invite à lire quand vous êtes face à ce type de question où vous vous demandez ce qu’on entend derrière cette notion de pertinence. Allez voir la méthodologie ; ça vous permettra aussi de comprendre le test. Et, je vais insister là-dessus un peu plus tard dans la conférence : c’est que comprendre le test, c’est aussi bien envisager comment le mettre en place. Et, ça, c’est essentiel parce que si vous appliquez bêtement des recommandations, ça ne va pas marcher.
Les critères non applicables
— Nathalie : Ensuite, on a aussi les critères non applicables.
Je vais vous alléger un peu le travail parce que, quand on voit la méthodologie de tests du RGAA, on se dit : Oh mon Dieu, comment je vais réussir à appliquer tout ça ?
. Il est pas là pour vous dire comment faire, il est là pour tester et voir s’il n’y a pas des problèmes de lecture.
Du coup, les critères non applicables posent, des fois, des problèmes d’interprétation.
Je vous mets un exemple pour que ça vous parle un peu plus : Dans chaque ensemble de page, le moteur de recherche est-il atteignable de manière identique ?
On ne pose pas la question de présence. On ne vous demande si ce moteur de recherche est là ou pas. On vous dit : s’il est là, est-ce qu’il est accessible de manière identique ?
Si le moteur de recherche est là, je réponds à la question ; s’il est pas là, le critère est non applicable, et je passe. Ce n’est pas forcément obligatoire de le mettre.
C’est pas parce qu’il y a un élément qui est cité dans les questions du RGAA que vous devez impérativement le mettre en place. Il faut s’alléger de cette contrainte aussi.
L’accessibilité ne repose pas que sur les développeurs et intégrateurs
— Nathalie : Ensuite, on va continuer à alléger votre travail parce que, comme on l’a vu au départ, en matière d’accessibilité, on a souvent tendance à taper directement sur les développeurs ou les intégrateurs et à ne reposer que sur eux pour corriger. Or, il n’y a pas qu’eux, c’est vraiment un travail d’équipe.
L’exemple type, c’est justement, on en parlait, les contrastes de couleurs. L’auditeur fait son audit et détecte un problème de contraste entre le texte et son fond. Il va remonter l’information à l’intégrateur qui va devoir corriger et là, qui va faire peut-être des corrections de couleurs avec possible mauvais goût, on sait jamais.
Ou s’il manque aussi, un fil d’Ariane, il va l’ajouter alors que la mise en forme n’était pas prévue par le web designer. Résultat des courses, on va arriver à quelque chose qui, visuellement, ne va plus forcément être raccord avec ce qu’avait fait le web designer. On va perdre en cohérence graphique. Et après, on va entendre Oui, l’accessibilité, ça fait des sites moches
. C’est sûr que si on passe son temps à mettre des rustines partout, ça ne donne pas quelque chose d’intéressant.
Toute l’équipe projet est concernée
— Nathalie : Il faut passer à une autre étape et l’étape suivante, c’est vraiment de sensibiliser toute son équipe : le chef de projet, l’ergonome, le web designer, et aussi le rédacteur. N’oubliez pas le rédacteur ; il peut pourrir votre site. Donc, vraiment, sensibilisez, donnez les outils.
Alors, vous allez me dire oui, OK, alors le web designer, si je lui donne le RGAA, il va me le balancer à la figure
. Effectivement. Donc là, il y a une méthodologie qui est mise à disposition en ligne, qui s’appelle AcceDe Web et qui a fait des fiches par type de profil. C’est-à-dire qu’on a le profil « Conception et web design », on va avoir des fiches pour les intégrateurs et les développeurs et on a la fiche pour le rédacteur.
Ce sont des fiches que vous pouvez tout simplement imprimer, garder à côté de vous. Le chef de projet, enfin moi personnellement, j’aime bien l’avoir à portée de main parce qu’on oublie des choses, que c’est compliqué de se plonger dans RGAA pour voir ce qui nous concerne à notre étape. Là, c’est vraiment étape par étape et du coup, déjà, ça permet de baliser les choses à ne pas oublier ou les choses à penser.
Et du coup, après, vous pouvez vous focaliser un petit peu plus sur votre travail, celui de l’intégration et du développement.
Ne pas réinventer la roue
Les plugins
— Julie : Heureusement, pour faciliter ce travail, il existe déjà des plugins qui ont été réalisés, qui ont été testés et qui sont accessibles.
Je vais vous en présenter quelques uns qui respectent la version 3 du RGAA et qui utilisent la spécification ARIA. ARIA, ça signifie « Accessible Rich Internet Applications ». C’est une API d’accessibilité qui est une surcouche HTML qui va permettre de rendre accessible vos scripts en donnant l’information sur certains éléments. Ça va remonter par exemple le rôle, le nom, la valeur, les changements d’états des éléments de vos scripts.
On a, par exemple :
- Nicolas Hoffmann qui a développé toute une série de plugins avec l’autocomplétion, carrousel, onglets, menus déroulants, etc. ;
- Greg Kraus qui a développé des fenêtres modales accessibles ;
- Ou Romain Gervois qui a développé un carrousel ;
- En bonus, je vous ai mis un petit plugin qui s’appelle « Flying focus ». Ça n’a rien à voir avec ARIA mais, par contre, je le trouve vraiment intéressant parce qu’il permet de voir la transition quand on passe d’un focus à l’autre. C’est vachement pratique quand on navigue au clavier, pour les voyants, du coup, évidemment.
Exemple de l’accordéon ARIA de Nicolas Hoffmann
— Julie : Pour vous montrer rapidement comment fonctionne ARIA, on va prendre l’exemple de l’accordéon de Nicolas Hoffmann.
Pour se mettre en situation, on va rentrer l’accordéon avec le clavier. Je rentre dans le bloc d’accordéon avec la touche Tab du clavier.
Pour passer d’un élément à l’autre, je ne vais pas utiliser la touche Tab parce qu’en fait, la touche Tab va me permettre d’accéder au prochain lien focusable en dehors de l’accordéon ou bien le prochain lien focusable dans le panneau de contenu de l’accordéon si jamais il est ouvert.
Du coup, pour naviguer dans mes accordéons, je vais utiliser les flèches de navigation Note de bas de page [8]. Donc là, je vais utiliser les flèches bas et droite pour descendre et les flèches haut et gauche pour monter.
Pour ouvrir ou fermer les accordéons, je vais utiliser la touche Entrée ou bien la touche Espace. Donc ça, c’est pour ce qui est la navigation au clavier.
Par contre, dans le code, il existe un certain nombre d’éléments qui sont liés à la spécification ARIA.
On a, par exemple, les attributs role qui vont permettre de renseigner le rôle des éléments.
Et on a une série d’attributs qui commencent par aria- qui vont permettre de renseigner, par exemple, les changements d’état de mes éléments.
Si je fais le tour des rôles, j’ai :
- Sur mon conteneur d’accordéon, j’ai un rôle
tablistqui signifie une liste d’onglets parce que, dans ARIA, on n’a pas de rôle qui correspond littéralement à l’accordéon donc on utilise celui des onglets. Mais, au final, ça fonctionne très bien aussi (voir la note de bas de page [8]) ; - Mon bouton, lui, il a un rôle
tab. Donc, c’est l’onglet ; - Et mon panneau de contenu, lui, a un rôle
tabpanel.
Je vous parlais des autres attributs qui commencent par aria-. On en a un certain nombre qui sont dynamiques :
- Par exemple, sur mon bouton, j’ai un attribut
aria-expandedqui prend la valeurfalsesi jamais l’accordéon est replié et qui prend la valeurtrues’il est déplié ; - De la même façon, j’ai un attribut
aria-selectedsur mon bouton, qui, lui, a une valeurtruesi c’est l’élément qui est sélectionné et une valeurfalses’il n’est pas sélectionné. Là, finalement, ça correspond au focus sur le bouton ; - En parallèle de cet attribut
aria-selected, j’ai aussi un attributtabindexqui, lui, se met à0ou bien qui est carrément supprimé du DOM parce que, quand il est à0, ça revient au même que quand il n’est pas présent. Quand il est sélectionné, il est à0et quand il n’est pas sélectionné, il est à-1. C’est ça qui va permettre cette navigation avec la touche Tab et les flèches de navigation. En fait, si j’ai untabindex="-1", je ne peux pas prendre le focus avec la touche Tab sur mes éléments mais on a prévu de pouvoir le faire avec les flèches de navigation ; - J’ai un autre attribut qui est dynamique, c’est l’attribut
aria-hiddenqui est sur mon panneau de contenu qui est àfalsequand mon panneau est affiché et qui est àtruequand il est masqué.
Ensuite, j’ai une série d’attributs qui, eux, ne sont pas dynamiques et qui vont permettre de renseigner d’autres choses que les changements d’états mais plus des propriétés. Par exemple, sur mon panneau de contenu, j’ai un attribut aria-multiselectable qui est à true parce que je peux déplier plusieurs accordéons en même temps. Par contre, si quand j’ouvre un accordéon alors qu’il y en a déjà un qui est ouvert et que ça ferme les autres, j’aurais un attribut aria-multiselectable qui serait à false.
Pour rattacher mon bouton et son panneau de contenu, je vais utiliser deux attributs :
- Sur mon bouton, je vais utiliser l’attribut
aria-controlsqui prend pour valeur l’identifiant de mon panneau de contenu ; - Mon panneau de contenu, lui, a un attribut
aria-labelledbyqui prend pour valeur l’identifiant de mon bouton.
Comme ça, ils sont bien rattachés entre eux et les technologies d’assistance peuvent vraiment faire le lien entre les éléments.
Je vous rassure, si vous n’avez pas tout suivi, vous avez les notices AcceDe Web qui sont disponibles en ligne. Ça reprend exactement tout ce que je vous ai dit voire même un peu plus. Ça va vous permettre de comprendre un peu ce que font les autres pour vous l’approprier et de comprendre aussi un peu mieux comment fonctionne la navigation pour les personnes qui utilisent des technologies d’assistance.
Industrialiser
— Julie : Une fois que vous avez assimilé toutes les bases de l’accessibilité, l’idée ça va être d’industrialiser un peu tout ce que vous avez fait pour éviter de le refaire à chaque projet. Ça n’aurait pas de sens.
- L’idée, c’est d’avoir, ce que disait Nathalie tout à l’heure, un thème de base, un thème parent dans lequel vous allez inclure toutes vos bonnes pratiques. Ça va être les bonnes pratiques de SEO, d’éco-conception et d’accessibilité. Vous avez peut-être déjà ce thème et il n’y a plus qu’à ajouter l’accessibilité ;
- Vous allez évidemment commenter tout ce que vous allez ajouter dans ce thème parce que vous dans six mois ou votre collaborateur qui passera après vous, il faut qu’il comprenne pourquoi vous avez construit votre code de cette façon parce que ça coule pas forcément de source quand on connaît pas. Et, bien sûr, l’idée, c’est aussi de partager les liens dans vos commentaires des ressources qui vous ont aidées parce que, des fois, les commentaires, ça ne suffit pas, il faut aussi avoir plus de détails ;
- Et si vous avez une plateforme d’intégration continue, vous pouvez y ajouter Tanaguru ou Asqatasun qui vont permettre de tester automatiquement un certain nombre de critères donc ça vous enlèvera déjà une bonne épine du pied.
L’important, c’est de commencer
Se faire accompagner et/ou se former
— Nathalie : Une fois que vous avez réussi à avancer jusque là… Je vais juste rappeler les éléments qu’on vous a donné pour démarrer.
- Déjà, tester et automatiser ;
- Ensuite, sensibiliser toute l’équipe, c’est essentiel pour qu’on puisse changer de méthodologie ;
- Ensuite, capitaliser pour ne pas refaire sans cesse les mêmes choses et refaire les mêmes recherches et, du coup, augmenter le niveau ;
- Ensuite, l’idée, c’est de se faire aussi accompagner par quelqu’un qui est déjà attaché à l’accessibilité. Ça permet d’échanger avec cette personne, de comprendre et de trouver des solutions ensemble. Et il faut bien aussi se dire que l’expert AccessiWeb en évaluation, il est là, à la base, pour évaluer. Il n’a pas forcément toutes les solutions. Il a quelques clés. Je vous invite vraiment à échanger avec vos équipes. C’est avec l’échange qu’on va construire quelque chose d’intéressant. Et échanger, c’est aussi comprendre. Si vous avez des retours d’un expert et que vous n’essayez pas comprendre, vous n’allez pas progresser. Vous allez peut-être générer d’autres problèmes d’accessibilité et ça n’a aucun intérêt. Donc vraiment essayez de comprendre pourquoi on vous demande certaines choses ;
- Ensuite, si vous n’avez pas forcément les personnes avec qui échanger ou si vous êtes curieux tout simplement, vous pouvez aussi suivre des listes de diffusion. Là, je vous en ai mis trois ; c’est celles que je connais. Il y en a qui sont plus ou moins actives mais ça permet de voir les questions que se posent les uns et les autres. Ça permet aussi de voir des réponses et peut-être qu’un jour, vous allez être confronté à un problème que vous avez vu dans les mails et vous allez retrouver la solution. C’est toujours intéressant de les avoir dans sa boîte mail.
- Liste AccessTech ;
- Liste accessibilité numérique par AccessiWeb (AccessiWeb n’existe plus depuis la liquidation de BrailleNet en 2022) ;
- Newsletter « Accessibility weekly ».
- Et ensuite, si vous avez envie d’aller plus loin, je ne peux que vous inviter à suivre une formation. J’ai mis quatre organismes sur le slide si vous êtes motivés, allez-y : AccessiWeb, Access42, Atalan, Temesis.
Merci !
— Nathalie : Il ne me reste plus qu’à vous remercier d’avoir assisté à cette conférence. J’espère qu’on ne vous a pas trop abreuvé de jargon : RGAA, double A… Ça peut parfois un peu faire peur. Si vous avez des questions, on a encore quelques minutes pour une série de questions.
Questions
Question 1 : des exemples de sites accessibles
— Personne du public 1 : Merci. Par rapport aux deux remarques qu’on rencontre souvent et dont vous avez parlé au début de la conférence qui sont c’est compliqué
et c’est moche
: dans le c’est compliqué
, je pense qu’il y a plein de solutions déjà en place. Dans le c’est moche
, est-ce que vous auriez des exemples de sites réellement accessibles à nous montrer même si c’est une question complètement subjective ?
— Nathalie : Je ne sais pas si vous avez vu, il y a un tweet qui est passé tout récemment parce que justement, Apple s’intéresse à l’accessibilité. Et justement, sur leur site qui est très joli donc voilà. Non mais en fait, c’est vraiment une question de méthodologie c’est-à-dire qu’il y a un audit qui est fait vraiment en fin de projet, on vous donne les retours. C’est de la rustine, vous essayez de corriger. Et forcément, si on n’y a pas pensé dès le début, s’il manque le fil d’Ariane, s’il manque ci et ça et que vous devez les ajouter un peu comme vous le sentez, ça va pas forcément donner quelque chose de joli. C’est obligé. C’est pour ça qu’il faut changer la méthodologie.
— Julie : On a le site d’Apple (lien d’archive) ici qui évoque sa prise en compte de l’accessibilité, ce qu’ils peuvent faire et qui n’est pas forcément moche, du coup. On avait le site du Pas-de-calais (lien d’archive) aussi qui était pas trop mal. On peut faire mieux mais ça va encore. Pour un site accessible, il est quand même correct. Après, c’est les choix graphiques du graphiste donc, là on peut pas… [rires gênés]
— Nathalie : Mais après effectivement, le problème, c’est que comme il y a de la méconnaissance, on se bloque et si on se bloque, on se met des contraintes qu’on n’a pas forcément. C’est pour ça, il faut faut essayer d’y aller, tout bêtement. Vous allez faire des erreurs, c’est obligé. Ça va pas être parfait du premier coup mais c’est pas grave, faut bien démarrer quelque part et après, à force, vous allez vraiment prendre la main, ça va être intégré dans votre manière de faire dans votre manière de penser et là on va pouvoir refaire des choses graphiquement intéressante. Tant qu’on en reste au stade où on en est aujourd’hui, on n’avancera pas.
— Julie : C’est sûr que si c’est pris en compte dès l’étape des maquettes graphiques, là on a plus de chances de faire un site qui sera beau. Aujourd’hui, on a vraiment le graphiste qui livre ses maquettes et puis tiens intégrateur, débrouille-toi
. Et puis là, on remonte que les couleurs ne vont pas sauf que c’est trop tard pour refaire appel au graphiste parce qu’il n’est plus disponible donc là, l’intégrateur se retrouve à changer les couleurs lui-même et puis s’il est pas designer un petit peu, ça peut être la cata. Donc, c’est vraiment prendre dès le début l’accessibilité.
Question 2 : les technologies comme Angular, React ou autres
— Personne du public 2 : Merci pour la conférence, déjà. Juste une question : on a de plus en plus de sites qui sont avec des techno comme Angular, React ou autres. C’est les tests sur la thématique « Scripts » qui coûtent quand même pas mal chers à faire notamment quand on doit faire des tests manuels avec NVDA + Firefox ou autre. Qu’est-ce que vous préconisez dans ce cas-là ? Surtout qu’en plus quand on est sur des cycles courts comme en agile, si on doit les refaire à chaque sprint…
— Julie : Je pense qu’il faut regarder déjà les bonnes pratiques qui existent par rapport à Angular parce que je sais que, quand même, Angular n’est pas totalement étranger aux thématiques d’accessibilité donc ils y ont quand même un petit peu pensé. Tout n’est pas forcément parfait mais je pense que sur les forums, etc., il y a sûrement déjà des personnes qui ont fait part de ces remarques et il y a des bonnes pratiques qui sont en place. Vous n’êtes pas forcément obligé de pousser les tests vraiment très loin si déjà vous faites une navigation dans la page au clavier avec NVDA et que vous vous apercevez que ça fonctionne bien, c’est déjà un premier palier pour l’accessibilité. Évidemment, quand l’expert va passer, il va pousser vraiment ces tests donc il va peut-être remonter des problèmes mais si déjà vous faites les tests de base, on s’assure un minimum d’accessibilité.
— Personne du public 2 : Sur le rôle de l’expert, toutes les boîtes ont pas un ou plusieurs experts et en tant qu’expert, on n’a pas forcément tout le temps le temps non plus de passer sur tous les sites. Moi, c’est une des problématiques auxquelles je suis confronté. On peut pas tout tester du coup et, des fois, on arrive trop tard et il y a beaucoup de régressions et ça devient plus trop rattrapable au niveau du budget.
— Julie : Il faut réussir à le prévoir, du coup, dans le budget. Si on sait qu’on rentre dans la liste des organismes qui doivent respecter l’accessibilité, déjà, au niveau légal, il faut le prévoir dans le budget. On peut pas trop passer outre ça.
— Nathalie : C’est encore aussi une histoire de sensibilisation. S’il y a des régressions, s’il y a des erreurs, c’est parce qu’il y a des personnes qui n’ont pas pris ça en compte parce qu’elles ne savent pas et/ou qu’elles n’y font pas attention. Donc si on sensibilise tout le monde, ce problème va diminuer. L’idée aussi, c’est peut-être d’avoir une petite bibliothèque de modules ou de bonnes pratiques, une petite bibliothèque comme ça qui peut être exploitée avec des commentaires où on explique les choses. Et cette petite boîte à outils pourrait être réutilisée. Il faut que tout le monde soit rigoureux et respecte ça sinon effectivement, on a de la régression. Il n’y a pas de miracle. C’est vrai qu’aujourd’hui, la grosse difficulté, c’est ça. On arrive toujours à la fin et on met de la rustine.
Question 3 : les frameworks où on crée ses propres balises
— Personne du public 3 : Bonjour. Vous avez déjà à moitié répondu, en fait, c’est une question qui est purement technique. Vous disiez en tout en début de présentation que c’était fondamental de s’appuyer sur des balises standard, des attributs standard et justement avec des frameworks JavaScript comme AngularJS, on a tendance à créer des directives, nos balises, etc. Est-ce que vous avez un retour là-dessus, un retour d’expérience sur est-ce que ça se passe bien ? Est-ce que ça se passe très mal ? Pour des développeurs purement JavaScript.
— Julie : Je suis en train d’intervenir, ça fait quelques mois maintenant, sur un projet où je fais mon intégration HTML/CSS de mon côté et, ensuite, c’est le client qui prend mon intégration et la met dans son environnement Angular. Donc c’est assez compliqué : il faut que j’aille voir le développeur côté client pour lui expliquer ce que j’ai fait et pourquoi c’est fait comme ça, pourquoi il faut qu’il fasse attention à telle ou telle chose. Je vais aussi tester ce qu’il a fait dans son Angular parce qu’effectivement, il y avait des balises dont on ne sait pas trop d’où elles sortaient. Donc, je lui ai dit que ce serait mieux qu’il remplace les balises un peu folkloriques par des div. Déjà, ces balises-là comme elles n’existent pas ça me posait des problèmes avec la prise en compte de mon CSS, je ne sais pas pourquoi. Je lui ai dit de remplacer ces balises par des div au moins ça, ça existe, c’est clair, et puis ça a pas de sens en fait. C’est pas des balises sémantiques donc ça aura aucun impact côté accessibilité. C’est faisable sur Angular. Pour les attributs, si tu les préfixes bien par data-, il n’y a pas de problème.
— Personne du public 3 : Donc pour vous, par contre, sur des frameworks type Angular, le design va être infléchi par l’accessibilité et des outils qu’on pourra plus forcément utiliser ou plus utiliser de la même manière si on vise l’accessibilité ? Du type, justement les balises exotiques qu’on crée, que nous on appelle « directives » et qui nous permettent de faire de faire tout un tas de choses merveilleuses côté développement…
— Julie : Mais ces balises exotiques, d’après ce que j’ai vu, on peut les remplacer par des simples div donc pour moi, il n’y a pas de problème.
— Personne du public 3 : Bien sûr. Mais on change nos habitudes par contre pour viser l’accessibilité, de votre point de vue.
— Julie : Oui mais ce sont des bonnes pratiques donc quand on l’a fait une fois après, c’est bon, on sait le faire pour la suite.
— Personne du public 3 : C’était pas une critique, c’était juste une question.
— Julie : Est-ce que j’ai répondu à la question ?
— Personne du public 3 : Oui, très bien, merci.
Question 4 : canvas et l’accessibilité
— Personne du public 4 : Bonjour, merci. En fait, c’est un peu les deux questions qui ont été posées. Je voulais revenir sur le site du Pas-de-Calais et notamment sur tout le footer où je pense pas qu’on est bon niveau ratio de contrastes. J’ai quand même l’impression qu’on réduit quand même les possibilités ou le champ des possibles avec surtout ce ratio de contraste qui, au final, et moi je m’y confronte très régulièrement et ça limite beaucoup beaucoup de choses quoi. C’était juste voilà pour pour rebondir sur cette question-là.
[En parallèle, Julie vérifie les contrastes et confirme que c’est largement bon avec un ratio de 10,8:1.]
— Personne du public 4 : Et ma deuxième question, c’était un petit peu sur la question qui vient d’être posée. Il y a aussi des gens qui essaient maintenant de faire tout dans un canevas. Là, j’ai l’impression que l’accessibilité passe forcément par ces balises h1, h2, h3, etc. Est-ce que c’est possible aussi, dans un canevas, de remonter de l’information au browser qui pourrait être équivalente à l’accessibilité ? Donc pouvoir créer sa propre accessibilité pour une balise custom ou pour carrément un canevas dans lequel on dessine à la main. Je sais pas si je me suis bien expliqué.
— Julie : Je suis pas sûre d’avoir bien compris la question.
— Personne du public 4 : Là, actuellement, de ce que j’ai compris de cette conférence, l’accessibilité fonctionne uniquement si on utilise les balises h1, h2, h3, p, etc. Est-ce que c’est possible de faire de l’accessibilité avec des éléments complètement custom ou carrément quand on dessine dans un canevas à la main ? Imaginons que je dessine une page mais à la main je m’amuse à faire des check box, des radios button et du texte dans un canevas. Est-ce que c’est possible de faire en sorte que VoiceOver, etc. puissent aller lire dans ce canevas ?
— Nathalie : C’est une bonne question.
— Julie : Je sais que pour les titres, il existe des attributs aria-level qui permettent de restituer donc si on met la valeur 1, ce sera perçu comme un titre de niveau 1 maintenant faut s’assurer que toutes les technologies d’assistance… Enfin, il faut bien tester pour ça mais après si c’est du dessin… Je suis pas sûre d’avoir trop compris…
— Personne du public 4 : Si j’ai envie de dessiner quelque chose de vraiment custom, j’y vais à la main, vraiment très bas niveau, en mode canevas, est-ce que je peux remonter de l’info d’accessibilité de ce canevas ?
— Julie : On peut en fait avec une série d’attributs ARIA mais c’est pas forcément conseillé parce que le HTML aujourd’hui depuis sa version 5 est vachement sémantique donc je vois pas l’intérêt de tout reconstruire alors qu’il y a déjà des choses très bien qui existent.
— Personne du public 4 : Je sais pas, un exemple si j’ai envie de faire un graphique un peu animé qui présente un camembert ou un histogramme et j’ai envie de remonter de l’information quand l’utilisateur via un VoiceOver sur cet histogramme et euh…
— Nathalie : Alors là, tout simplement aussi on peut avoir des alternatives à côté. Si c’est un schéma, tu peux aussi le rendre non focusable ou non atteignable et tu mets une alternative. C’est aussi peut-être une solution simple.
— Personne du public 4 : D’accord.
— Nathalie : Je pense qu’il y a quelqu’un qui a une réponse en fait.
— Personne du public 5 : Alors, j’ai une petite voix, j’ai une voix un peu cassée, désolé. ARIA, c’est justement le but de permettre l’accessibilité des interfaces riches donc il y a des attributs pour beaucoup de choses, il y a des rôles pour beaucoup de choses. Après effectivement, pour des graphiques, pour des camemberts, il y a le matériel dans ARIA. Pour des trucs complètement bizarres et pas prévus au départ, des jeux, je suis pas sûr.
— Julie : Après il y a des choses qui existent dans ARIA mais c’est vrai que c’est parfois assez complexe à mettre en œuvre donc des fois une alternative, ce sera peut-être moins coûteux aussi en termes de développement donc après c’est un choix à faire aussi de ce point de vue-là. Note de bas de page [9]
Question 5 : informations données par des animations
— Personne du public 6 : Juste une dernière petite question. Est-ce que vous avez des bonnes pratiques parce que je sais qu’aussi maintenant on utilise beaucoup les animations et malheureusement, par exemple, pour un non-voyant, les animations se voient pas. Donc imaginons, on est dans un dans un formulaire, on valide le formulaire en ayant oublié un champ, on va souvent faire bouger le champ pour dire « oh ! Vous avez oublié de remplir ce champ ». Est-ce qu’il y a des façons de présenter cette chose-là de façon accessible ?
— Julie : On va pas dire au non-voyant que son champ a bougé. Par contre, on va baliser de façon à ce que l’erreur soit bien associée au champ qui est en erreur. Par exemple, dans la balise label de son champ, on va signaler qu’il y a une erreur. Et puis, si jamais votre formulaire se recharge en Ajax, on a un attribut qui s’appelle aria-live et si on lui met la valeur polite Note de bas de page [10], ça va permettre de couper la parole au lecteur d’écran et il va pouvoir, si on met cet attribut-là sur le message d’erreur, il va lire ce message d’erreur donc là, le non-voyant sera au courant qu’il y a une erreur dans le formulaire. Il faut bien lui dire : où, ce que c’est l’erreur et comment la corriger.
— Nathalie : Souvent, vous avez tendance à vouloir reproduire ce qu’on voit pour le lecteur d’écran. C’est pas le but. À quoi ça sert finalement que cette case, elle bouge ? Elle sert à indiquer visuellement qu’il y a un problème sur ce champ. Il y a d’autres moyens de le faire pour les technologies d’assistance. Il ne faut pas vouloir reproduire à tout prix ce qu’on voit à l’écran, il faut essayer d’être cohérent en disant OK à quoi ça sert et comment on le fait ?
et du coup là, Julie vient de donner une réponse.
— Personne du public 6 : D’accord, merci.
— Nathalie : Voilà, on vous remercie.
[Applaudissements]
Notes de bas de page
- Nous aurions dû dire « sourd » et non pas « sourd-muet ». L’APEDAF (Association des Parents d’Enfants Déficients Auditifs Francophones) a réalisé une brochure en PDF expliquant clairement pourquoi on ne doit pas dire « sourd-muet » ou « sourde-muette ». Malheureusement, ce PDF ne sera pas correctement accessible avec un lecteur d’écran et les contrastes rendent le texte parfois difficile à lire… (Retour au texte lié à la note [1])
- Nous avons maladroitement parlé de lourdeur de handicap alors que l’intensité d’un handicap dépend des situations, des contextes, des moments de la journée ou de la vie, de l’inaccessibilité et non pas forcément du type de handicap. Par exemple, une personne sourde appareillée pourrait être fortement handicapée pour suivre une discussion dans un lieu bruyant avec beaucoup de monde mais ne sera pas handicapée si elle est signante et qu’il y a une interprête en langue des signes qui lui signe la discussion. (Retour au texte lié à la note [2])
- Petite précision si besoin : la langue des signes n’est pas toujours la langue maternelle des personnes sourdes. C’est généralement le cas des personnes nées sourdes dans une famille sourde mais il y a des personnes sourdes qui ne signent pas. (Retour au texte lié à la note [3])
- L’expression « déficiences cognitives », que j’utilise à plusieurs reprises dans la conférence, n’est pas juste. En effet, le mot « déficience » renvoie à une insuffisance, une défaillance. Or, pour les handicaps cognitifs, on parlera plutôt d’une différence de fonctionnement dans le cerveau. Il ne manque pas forcément quelque chose. En 2021, on parle plus souvent de « troubles cognitifs » et je ne suis pas sûre que ce soit plus juste. Bref, parlons de « handicap cognitif », plus simplement. (Retour au texte lié à la note [4])
- Cette justification qui consiste à dire que l’accessibilité sert à tout le monde ne fait qu’invisibiliser les personnes handicapées au profit des personnes valides. Certes, l’accessibilité peut avoir des bénéfices pour les personnes valides mais c’est bien pour les personnes handicapées qu’on se doit de le faire. Pourquoi faudrait-il toujours tout ramener aux personnes valides ? J’écrirai sur ce sujet, un jour. En attendant, vous pouvez aller lire ce très bon article d’Access42 « Chez nous, l’accessibilité c’est avant tout pour les personnes handicapées ». (Retour au texte lié à la note [5])
- Je l’ai un peu mal dit, mal expliqué. La structuration en titres permet d’avoir une vue d’ensemble d’un contenu, d’une page et de son organisation. Elle permet de se repérer dans le contenu, dans la page : savoir où on en est dans la lecture, retrouver un contenu spécifique, s’orienter dans la page… Ça n’a pas forcément à voir avec une lenteur de navigation. En revanche, cela aide beaucoup pour la compréhension d’un contenu. (Retour au texte lié à la note [6])
- Cette histoire de 120% de la taille de police par défaut était une règle du RGAA 3 qui était incompréhensible. Elle a été modifiée dans le RGAA 4 pour mieux correspondre au critère WCAG de base. Pour le ratio de 3:1, on parle désormais de texte avec une taille supérieure ou égale à 24px s’il n’est pas en gras et de texte avec une taille supérieure ou égale à 18,5px s’il est en gras. J’ai fait un tableau récapitulatif dans mon wiki. (Retour au texte lié à la note [7])
- Depuis la version 1.1 (2019) de la spécification WAI-ARIA Authoring Practices, il n’est plus recommandé de suivre le motif de conception des onglets pour faire des accordéons accessibles. En effet, ce système de navigation avec les flèches n’est pas intuitif et pose des problèmes d’utilisabilité. Ainsi, le motif de conception des accordéons a été largement simplifié. Ma démonstration n’est donc plus d’actualité. (Retour au texte lié à la note [8])
- Je n’avais absolument pas compris la question sur le moment. Après l’évènement, j’ai compris que la personne parlait de l’API Canvas en HTML et son élément associé. Il faut donc savoir que le contenu des balises
<canvas>n’étant pas présent dans le DOM, on ne peut pas le rendre accessible directement. Il faut donc bien utiliser une alternative (accessible, bien sûr) si on veut rendre ce contenu accessible aux personnes utilisant un lecteur d’écran, notamment. (Retour au texte lié à la note [9]) - Erreur :
assertiveétait plus juste (car c’est lui qui coupe la parole !) et même plus, en fait, c’était durole="alert"qu’il aurait fallu parler puisque, lui, coupe la parole et informe qu’il s’agit d’une alerte. (Retour au texte lié à la note [10])
