Depuis juillet 2023, j’ai retiré de mon blog les liens de partage direct vers les réseaux sociaux bien connus afin de leur faire moins de publicité. À la place, j’ai codé un petit script qui copie le titre de l’article et son adresse dans le presse-papier afin de partager l’article où on veut en collant ces éléments. Bien sûr, j’ai codé ça de façon à ce que ça respecte les règles d’accessibilité ! Je vous partage donc le code de ce composant, ici dans le contexte WordPress, mais adaptable facilement à n’importe quel autre environnement.
Les articles autour du thème : Accessibilité
L’accessibilité, c’est donner la même chance d’accès à n’importe qui, en situation de handicap ou non. Dans le web, on fera en sorte que tout le monde puisse accéder aux contenus que l’on crée ou aux services que l’on propose, peu importe si la personne est en situation de handicap physique, visuel, auditif, de parole, cognitif ou neurologique.
On va alors inclure ces personnes dans nos réflexions à la réalisation d’un site web. Tous les métiers sont concernés : de l’expression de besoin, en passant par les spécifications, l’ergonomie, le design, l’intégration web, le développement, à la réalisation des tests techniques et fonctionnels.
Le web a été créé pour rendre l’information accessible à tous. Malheureusement, avec les envies d’effet « waouh » et, tout simplement, les besoins de présentation divers et variés, ce n’est pas forcément le cas par défaut. Il faut donc aujourd’hui sensibiliser, former, apprendre à concevoir ensemble de façon accessible.
Écriture inclusive : le point d’hyphénation rend-il vraiment meilleure la lecture par les lecteurs d’écran ?
Ces derniers mois, je me suis retrouvée dans plusieurs discussions sur l’écriture inclusive où des personnes partageaient un article qui dit qu’il faudrait utiliser le point d’hyphénation plutôt que le point médian lorsqu’on utilise des abréviations inclusives parce que la lecture par les lecteurs d’écran serait meilleure.
Or, il y a un problème de taille : un seul lecteur d’écran a été testé, VoiceOver sur MacOS. Pourtant, il existe différents lecteurs d’écran et tous ne se comportent pas de la même façon. Le synthétiseur se trouvant dans ces logiciels peut aussi faire varier les choses ainsi que la voix utilisée. De plus, tout ceci évolue dans le temps.
Qu’en est-il concrètement ?
Mon manifeste de participation à un podcast ou autre émission vidéo ou audio
J’ai déjà participé à plusieurs épisodes de podcasts ou émissions vidéos ou audios et je me dis qu’il est temps pour moi de publier mon manifeste de participation à ces émissions afin de partager plus explicitement mes attentes en ce qui concerne l’accessibilité pour moi qui participe, et pour les autres qui assistent.
L’(in)accessibilité est politique !
On entend souvent les défenseurs et défenseuses de l’accessibilité dire que l’accessibilité est un enjeu politique. On a un peu trop tendance, il me semble, à oublier que si l’accessibilité est politique, fatalement, l’inaccessibilité est également politique. En effet, l’inaccessibilité constitue une discrimination à l’égard des personnes handicapées. C’est politique. Fondamentalement politique.
Continuer la lecture « L’(in)accessibilité est politique ! »
« L’accessibilité web, un droit », épisode du podcast User Story (transcription textuelle)
Le 20 juin 2022, j’ai participé à un podcast nommé User Story avec Anaïs Sparesotto pour un épisode nommé « L’accessibilité web, un droit ». Ce podcast est réalisé par Marie Dulin et Benjamin Poiraud. L’épisode est sorti le 21 octobre 2022 et dure 1 heure 13.
Vous retrouvez le lien vers l’épisode et sa transcription textuelle dans cet article.
Obfuscation de liens en SEO et problèmes d’accessibilité
Afin d’optimiser le référencement d’un site web pour les moteurs de recherche, il existe une pratique qui consiste à masquer un lien aux moteurs de recherche tout en le laissant, en théorie, utilisable pour les humains. Malheureusement, cette pratique est majoritairement mal réalisée du point de vue de l’accessibilité et cela rend ces faux-liens totalement inaccessibles aux personnes handicapées naviguant au clavier, avec un lecteur d’écran ou au pilotage à la voix. De plus, l’utilisabilité s’en voit également largement amoindrie. Proposition de solution et réflexions.
Continuer la lecture « Obfuscation de liens en SEO et problèmes d’accessibilité »
Faux gras, caractères fantaisistes, abus d’émojis : le détournement des caractères Unicode, fléau pour l’accessibilité du web

Pour mettre en forme leurs messages sur les réseaux sociaux, beaucoup de gens utilisent des générateurs de texte en faux gras, faux italique, caractères fantaisistes et abusent des émojis. Cela constitue, la plupart du temps, un détournement d’usage des caractères Unicode. Ce n’est pas sans poser des problèmes d’accessibilité pour les personnes handicapées et, notamment, pour les personnes aveugles utilisant un lecteur d’écran. Le texte ne sera pas lu correctement et sera totalement incompréhensible. Démonstrations et explications.
Les outils de tests automatiques d’accessibilité ne devraient pas donner de score.
Les outils de tests automatiques d’accessibilité peuvent malheureusement faire mal alors que ce n’est absolument pas le but. Entre les déclarations d’accessibilité affichant un score d’un outil de tests automatiques et les entreprises vendant des prestations d’accessibilité alors qu’elles ne font que vérifier leur travail avec ce genre d’outil sans aller plus loin, on voit vite les travers du score que ces outils affichent. Un court article pour dire ce que j’en pense.
Non, il n’y a pas 40% de sites ou démarches publiques accessibles aux personnes handicapées

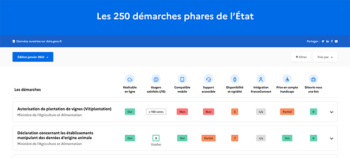
Depuis quelques jours, le chiffre de, parfois, « 40% de sites publics » ou, d’autres fois, « 40% des 250 démarches publiques les plus utilisées » circule. Ce chiffre a été publié le 16 février 2022 par la Défenseure des Droits dans un rapport sur la dématérialisation des services publics. Il vient du rapport de janvier 2022 de l’Observatoire de la qualité des démarches en ligne. Ce chiffre a été mal compris puisque cet Observatoire ne concerne que 250 démarches publiques et non pas les « sites internet publics » dans leur ensemble.
Après un premier article sur les données d’octobre 2021 de cet Observatoire, publié en janvier dans le magazine Beaview, je publie ici mon analyse des données de janvier ainsi que le contexte initial de publication de ces analyses afin de mieux comprendre les enjeux et ces nouveaux résultats, qui encore une fois, sont à remettre en perspective.
Émission Les Briques du Web, « Accessibilité des projets web » – Transcription textuelle

Le 14 septembre 2021, j’ai participé à l’émission « Les Briques du Web » pour le premier épisode de leur saison 2, épisode qui s’appelle « Accessibilité des projets web ». Avec Horacio et Julien, nous avons notamment parlé des outils de tests automatiques pour l’accessibilité avec une petite démonstration en direct. L’idée était également d’évoquer quelques bonnes pratiques pour bien prendre en compte l’accessibilité tout au long d’un projet.
Cet article est la transcription textuelle de la partie où j’interviens. Cela me permet aussi d’y ajouter la transcription des éléments visuels et tous les liens vers les outils et ressources dont je parle.
Aide pour mes frais d’avocate dans mon procès contre FACIL’iti
Suite à un tweet de Cédric O en novembre 2020 à propos de FACIL’iti, de nombreuses personnes, dont moi, lui ont répondu en disant leur désapprobation. Malgré la portée limitée de mon tweet, en décembre 2020, j’ai reçu une mise en demeure de la part de FACIL’iti. J’ai alors supprimé mon tweet mais j’ai pourtant reçu une assignation à comparaître au tribunal judiciaire de Paris en mai 2021. En ce jour, je me permets de vous solliciter pour m’aider à payer mes frais d’avocate pour ma défense dans ce procès. Je vous raconte pourquoi.
Continuer la lecture « Aide pour mes frais d’avocate dans mon procès contre FACIL’iti »
Et si on corrigeait l’accessibilité du site de cagnotte en ligne Leetchi ?

Il y a quelques jours, je me suis mise à la recherche d’un site de cagnotte en ligne et qui, bien sûr, serait un minimum accessible pour que les personnes handicapées (et notamment les personnes aveugles qui rencontrent des difficultés insurmontables sur les sites inaccessibles) puissent donner aussi.
J’ai posé la question sur Twitter pour savoir si des personnes aveugles avaient réussi à en utiliser. Visiblement, pas trop. Alors, je suis allée jeter un œil avisé : aucun site de cagnotte en ligne ne semble être accessible.
Pour finir, j’ai quand même jeté mon dévolu sur Leetchi. J’ai commencé à faire une feuille de style personnalisée pour corriger deux-trois trucs. Et, de fil en aiguille, j’ai repéré des choses que je ne pouvais pas corriger avec CSS… Alors, je me suis dit que j’allais faire une extension de navigateur pour pouvoir ajouter du JavaScript (JS), aussi.
Et voilà à quoi j’ai passé mon samedi : surcharger le site de Leetchi avec du CSS et JS personnalisé pour corriger des gros soucis d’accessibilité.
Continuer la lecture « Et si on corrigeait l’accessibilité du site de cagnotte en ligne Leetchi ? »
Interview sur l’accessibilité web pour les Chroniques Numériques d’Audric
Le 26 juillet dernier, j’ai eu l’honneur d’être interviewée au sujet de l’accessibilité web par Audric Gueidan, médiateur numérique et formateur indépendant. C’est un sujet sur lequel j’avais déjà maintes fois échangé avec lui et qu’il avait envie de partager sur son podcast les « Chroniques Numériques d’Audric ». L’épisode a été publié hier sur la plateforme Open.Audio et en voici la transcription textuelle avec quelques notes complémentaires.
Continuer la lecture « Interview sur l’accessibilité web pour les Chroniques Numériques d’Audric »
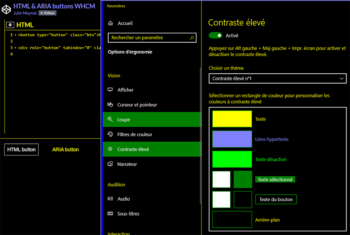
Créer des boutons accessibles et dignes de ce nom en HTML

Sur le web, les boutons sont partout. Il est très rare de voir un site web sans bouton. En effet, les boutons servent à soumettre des formulaires ou à actionner des interactions gérées via JavaScript. En revanche, les boutons ne servent pas à aller sur une autre page web (ou à une zone de la page web en cours de consultation) ; ça, ce sont les liens qui le font.
Parfois, les liens ont des têtes de boutons ; on les appelle même les call to action (CTA) dans le jargon du marketing.
Parfois, et c’est pire que tout, des éléments ont des têtes de boutons mais, dans le code, ils ne sont ni des liens, ni des boutons. Ils sont une image, une div, un span, un élément a sans attribut href ou je ne sais quoi encore. Ils sont inutilisables au clavier ou avec une technologie d’assistance comme un lecteur d’écran et sont donc inaccessibles pour les personnes handicapées. Nous sommes là face à un problème d’accessibilité web critique que nous devons résoudre.
Je vais essayer d’expliquer au mieux ce qu’il faut faire pour avoir un code HTML sémantique, utilisable, accessible en ce qui concerne les boutons.
Continuer la lecture « Créer des boutons accessibles et dignes de ce nom en HTML »
Écriture inclusive et accessibilité numérique, table ronde lors des Journées d’étude technologies et déficience visuelle

Dans le cadre des Journées d’étude technologies et déficience visuelle, organisées par la Fédération des Aveugles de France, j’ai participé à une sorte de table ronde, ou plutôt double-conférence, au sujet de l’écriture inclusive en relation avec l’accessibilité numérique. J’ai donné une conférence intitulée « Écriture inclusive et accessibilité, cessons de dire n’importe quoi » dans laquelle je mets l’accent sur le fait que l’écriture inclusive ne se limite pas aux abréviations inclusives ou au point médian. C’est également l’occasion, pour moi, d’expliquer plus en détail comment écrire de façon inclusive sans ce fameux point médian. Puis, Yannick Plassiard (Cecitek) a donné une conférence sur la façon dont les abréviations inclusives pourraient être gérées, ou pas, par les lecteurs d’écran.
N’ayez pas peur de publier vos documents texte au format document ; c’est plus accessible qu’un PDF !
Aaaah les documents PDF ! On en voit partout car c’est facile à publier et on trouve ça bien d’imposer exactement l’apparence que ça doit avoir. Le problème, c’est que c’est un format tellement figé que, même s’il est conçu de façon à être accessible aux personnes aveugles, il peut leur poser des difficultés. De plus, ce que les gens oublient toujours, c’est que ce format pose également des difficultés aux personnes malvoyantes, dyslexiques, avec fatigue visuelle ou hypersensorialité, etc. En effet, il n’est pas possible pour les utilisateurs et utilisatrices d’en modifier l’apparence pour que les textes leur deviennent lisibles. N’hésitez pas à publier des versions documents texte en complément ! Je vous explique pourquoi à partir d’un cas concret.
Les outils de surcouche d’accessibilité web : mensonges et boules de gomme

Vous avez sûrement vu passer des sites web avec des boutons appelés « Accessibilité » ou avec une icône de personne en fauteuil roulant ou une icône basée sur l’homme de Vitruve. Ou alors, peut-être ne les avez-vous même pas remarqués car ils sont parfois bien cachés. Nous les appellerons ici des « outils de surcouche d’accessibilité web ». Lorsqu’on clique sur un de ces boutons, cela ouvre généralement un panneau avec de nombreuses options pour, notamment, personnaliser l’apparence du site : augmenter les contrastes de couleurs du texte, augmenter la taille de police ou l’interlignage, arrêter les animations, etc.
Sur le web, ces boutons fleurissent de plus en plus. Ce sont des outils qui se disent être des « solutions d’accessibilité web » et qui disent permettre de rendre les sites accessibles voire conformes aux standards d’accessibilité et donc à la loi.
On reproche beaucoup de choses à ces outils. Certaines personnes ont besoin d’arguments, de sources lorsqu’on leur suggère d’installer ce genre d’outils au lieu de mettre en place une démarche de mise en accessibilité globale d’un site web. Je pense qu’il est donc nécessaire de faire le point sur le sujet pour savoir à quoi nous en tenir.
Continuer la lecture « Les outils de surcouche d’accessibilité web : mensonges et boules de gomme »
Réinventons les audits d’accessibilité web, transcription textuelle de ma conférence à Paris Web 2019

En octobre 2019, lors de l’évènement Paris Web, j’ai donné une conférence sur la façon dont on pourrait réinventer les audits d’accessibilité web afin qu’ils se passent mieux à la fois pour les auditeurs et auditrices, mais également pour les équipes projet. Cet article est la transcription textuelle de cette conférence.
Écriture inclusive au point médian et accessibilité : avançons vers des solutions
Régulièrement, des débats sur l’écriture inclusive et l’accessibilité aux personnes handicapées ont lieu. La technique des abréviations inclusives (utilisation du point médian ou autre caractère pour avoir, en un seul mot, la terminaison masculine et féminine) est la seule qui peut poser problème en réalité. Afin de bien comprendre les enjeux, dans cet article, je fais le point sur le besoin d’écriture inclusive et le poids des mots. Puis, je vous présente mes règles personnelles d’écriture inclusive. Cela nous amènera alors à questionner les problèmes d’accessibilité que peut poser l’écriture inclusive au point médian et à exposer des pistes de solutions. Et, c’est là que je vous inviterai, à nouveau, à y réfléchir ensemble.
Lettre à la SNCF : colère et déception pour avoir oublié les personnes handicapées

Le 8 avril 2019, un compte Twitter de la SNCF a posté un tweet pour un jeu concours où les règles d’accessibilité ont été mises entre parenthèses et donc, les personnes handicapées également. Suite à une vague de colère et de déception, voici ma lettre d’espoir adressée à la SNCF car je sais qu’elle peut mieux faire ; elle l’a déjà fait.
