Il y a quelques jours, je me suis mise à la recherche d’un site de cagnotte en ligne et qui, bien sûr, serait un minimum accessible pour que les personnes handicapées (et notamment les personnes aveugles qui rencontrent des difficultés insurmontables sur les sites inaccessibles) puissent donner aussi. En effet, je vais devoir faire une cagnotte prochainement et, en tant que professionnelle de l’accessibilité web, il me semble très malvenu d’oser demander de l’aide aux gens sur un outil totalement inaccessible.
J’ai posé la question sur Twitter pour savoir si des personnes aveugles avaient réussi à en utiliser. Visiblement, pas trop. Alors, je suis allée jeter un œil avisé.
- Le Pot Commun a causé des blocages à plusieurs personnes qui ont fini par réussir à donner mais sans savoir comment et en ayant failli abandonner ;
- CotizUp affiche un joli CAPTCHA pour accéder à la connexion au compte ;
- Papayoux a des champs de formulaire pas attachés à leur libellé ;
- Colleo, idem ;
- Leetchi a l’air d’avoir des libellés la plupart du temps attachés à leur champ mais… pas tout le temps, en réalité.
Pour finir, j’ai quand même jeté mon dévolu sur Leetchi quand j’ai vu qu’il y avait des choses toutes simples qu’on pouvait corriger via CSS. J’ai commencé à faire une feuille de style personnalisée. Et, de fil en aiguille, j’ai repéré des choses que je ne pouvais pas corriger avec CSS… Alors, je me suis dit que j’allais faire une extension de navigateur pour pouvoir ajouter du JavaScript (JS), aussi.
Et voilà à quoi j’ai passé mon samedi : surcharger le site de Leetchi avec du CSS et JS personnalisé pour corriger des gros soucis d’accessibilité. Advienne que pourra.
Comment j’ai procédé
Au commencement était une feuille de style personnalisée…
J’ai commencé par faire une feuille de style personnalisée dans Stylus (je ne vous fais pas un tutoriel ici mais je vous renvoie vers la documentation). Au départ, j’ai réglé les principaux problèmes de contrastes avec ce orange et ce vert trop clairs ainsi que le texte sur l’image du carrousel… Puis, j’ai remis un style de focus pour la navigation au clavier car il a sauvagement été désactivé à coup d’outline: 0; (ne faites jamais ça !).


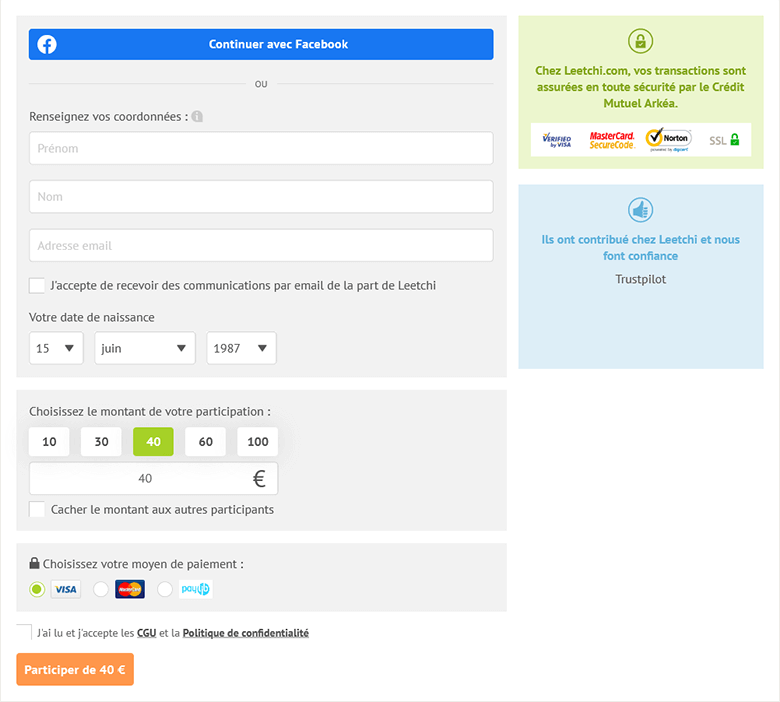
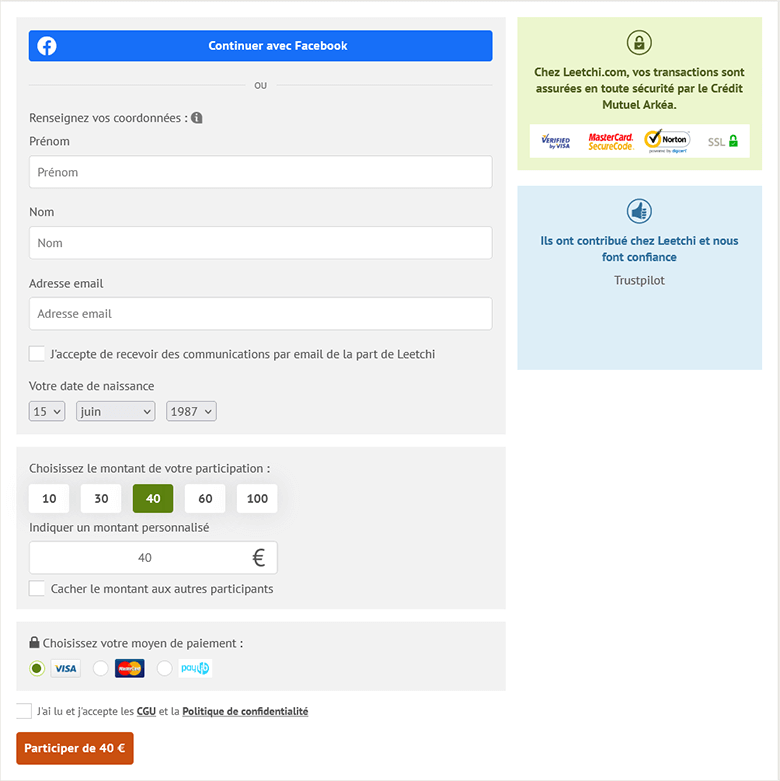
Après, je suis allée tester un peu la navigation au clavier pour la page de participation à une cagnotte (quand on voit le focus, on voit bien mieux les problèmes !), sans être connectée car je n’avais pas encore de compte. On ne pouvait pas accéder aux cases à cocher ni aux boutons radio parce que des styles CSS les cachaient complètement au profit de styles qui se voulaient plus beaux… Toute bonne intégratrice web qui se respecte le sait : on peut personnaliser les cases à cocher et les boutons radio mais, pour ça, il faut que la vraie case à cocher et le vrai bouton radio restent présents derrière les faux champs. En effet, c’est le seul moyen pour qu’on puisse les atteindre au clavier. Je leur ai donc appliqué le style de « texte masqué » souvent appelé .sr-only. Et hop, le tour était joué !
Et puis, ça s’est transformé en extension de navigateur…
Oui mais voilà… en poursuivant la navigation, je me suis aperçue que les listes déroulantes pour la date de naissance posaient de sérieuses difficultés d’accès au clavier et dans la restitution avec le lecteur d’écran NVDA… Elles ont aussi été personnalisées sans se préoccuper de l’accessibilité. Alors, j’ai caché les listes personnalisées et réaffiché les listes natives (élément HTML select). Là, j’ai vu que quand j’essayais d’aller dessus avec la touche Tab du clavier, ça y allait sans s’y arrêter (on ne voyait pas le style de focus et le lecteur d’écran ne lisait rien). De plus, quand je naviguais en arrière (Maj + Tab), je tombais dans un piège au clavier : ça faisait une boucle entre les listes déroulantes de la date de naissance et les boutons radio pour choisir un montant de participation… Les listes n’avaient, par ailleurs, pas de libellé donc le lecteur d’écran ne risquait pas de me dire quoi remplir, même sans le problème au clavier.
À ce moment-là, je me suis dit que j’allais regarder comment on fait une extension de navigateur pour pouvoir non seulement corriger les styles mais aussi le code HTML via JavaScript. Il se trouve que MDN a un tutoriel assez bien fait qui correspond pile-poil à mon cas. Il s’appelle « Votre première WebExtension » et, en fait, c’est vraiment facile à faire !
Alors, avec ma petite extension, j’ai ajouté les libellés via JS. De plus, il fallait parfois faire des groupes de champs. En HTML, on utilise les éléments dédiés : le couple fieldset / legend. Cependant, ici, quand j’essayais de remplacer des éléments div par fieldset, le JavaScript du site placé sur les champs du groupe ne fonctionnait plus… J’ai donc dû utiliser le système de groupement de champs ARIA :
- identifiant unique sur la légende du groupe de champs ;
- attributs
role="group"+aria-labelledby="id-de-la-légende"sur ladivqui englobe les champs du groupe.
Pour le problème de navigation clavier (focus et piège) qui vient d’un script très mal et très bizarrement conçu par Leetchi, j’ai fait appel à un ami. Hé oui, le développement JS, c’est vraiment pas quelque chose que je maîtrise. D’ailleurs, j’ai codé avec jQuery parce que, désolée si ça vous défrise mais, c’est vraiment plus facile et plus rapide pour moi ! Bref, je ne sais pas encore si le problème pourra être corrigé. Je mettrais l’article à jour en fonction. Quoiqu’il en soit, je me suis rendue compte après avoir créé un compte que, si on crée un compte avant de participer à une cagnotte, cela permet de contourner ce problème de piège au clavier. Ouf, il y a une alternative (mais il faut la connaître) !


J’ai donc continué mon parcours en allant tester la page de connexion / création de compte. Surprise, j’ai découvert un autre système pour la date de naissance. Un peu plus facile de faire en sorte qu’il soit utilisable, celui-là ! J’ai juste ajouté des libellés même si ce n’est pas la seule chose à corriger.
Autre surprise, quand on est sur la connexion et qu’on clique sur le bouton « Créer un compte », ça affiche un autre contenu mais si je fais Tab, je pars dans le pied de page ! Alors, j’ai ajouté un petit bout de script pour qu’au clic sur ce bouton, ça déplace le focus sur le conteneur qui s’affiche (conteneur auquel j’ai ajouté un attribut tabindex="-1" pour pouvoir mettre le focus dessus).
Après, j’ai vu les pages de l’espace compte et, là, j’ai commencé à déchanter. Il s’agit d’une partie du site qui est développée avec React. La particularité de ce genre de technologie est que le DOM (pour simplifier, les éléments HTML qui composent la page) est construit après le chargement de la page. Par conséquent, mon petit JS de surcharge arrive trop tôt et il ne peut pas agir sur ces éléments. Dans ces pages, je n’ai donc rien pu faire mais on n’a pas spécialement besoin d’y aller pour faire un don donc ce n’est pas bloquant dans ce parcours-là. En revanche, ça le sera si vous voulez créer une cagnotte.
Pages qui ont été vues pour cette extension
J’ai fait le tour d’un certain nombre de pages (mais pas toutes !) pour m’assurer que le parcours de don était faisable, notamment pour une personne aveugle.
- Page d’accueil ;
- Page d’une cagnotte ;
- Page de connexion / création de compte ;
- Pages de l’espace compte (mais là, je n’ai rien pu faire…) ;
- Page de participation à une cagnotte ;
- Page de paiement par carte bancaire ;
- Page de félicitations après un don.
Ce que j’ai réussi à corriger
Je vous ai raconté un peu le parcours que j’ai fait pour corriger les problèmes d’accessibilité les plus problématiques mais c’est un peu incomplet. Je vous fais donc une liste de ce que j’ai réussi à corriger.
- Correction d’un certain nombre de contrastes de couleurs pour avoir un minimum de ratio de 4,5:1 entre le texte et le fond ;
- Rétablissement de la visibilité de la prise de focus ;
- Ajout de libellés aux champs dans les formulaires d’inscription, de don ;
- Ajout de titre de cadre (
iframe) aux champs de paiement qui sont dans des cadres et n’ont pas de libellé associé. Le titre de cadre permet de limiter la casse car le lecteur d’écran lira le titre « Champ de numéro de carte » au lieu de rien ! ; - Correction de la navigation au clavier dans les formulaires d’inscription, de don ;
- Suppression de la vocalisation automatique des changements de diapositives dans les carrousels.
Ne mettez jamais un attributaria-livesur un carrousel qui défile automatiquement car chaque diapositive sera lue par le lecteur d’écran alors même qu’on se trouve totalement ailleurs dans la page ! La page web deviendra alors inutilisable.
Les limites de la surcharge CSS / JS pour un site dédié
C’est bien joli tout ce que j’ai fait. J’ai effectivement réussi à corriger pas mal de problèmes. Mais, en réalité, il y a de nombreux problèmes nuisibles que j’ai détecté mais que je ne peux pas corriger. Je l’ai déjà un peu évoqué mais voyons un peu plus de détails.
- Si on veut participer à une cagnotte et créer son compte à ce moment-là (dans la page de don), les champs de la date de naissance ont un script qui fait perdre le focus dès qu’on le met sur un champ. De plus, il y a un piège au clavier quand on essaye de naviguer en arrière avec Maj + Tab ;
- Les trois carrousels de la page d’accueil défilent automatiquement et il n’est pas possible de les arrêter. J’ai certes retiré la vocalisation automatique mais le défilement automatique reste un problème pour les personnes ayant un trouble de l’attention. Il faut que Leetchi ajoute l’option pour avoir le bouton pause : elle existe dans le script utilisé. C’est donc rapide à faire !
- Sur la page d’accueil, quand on est connectée, dans l’en-tête du site, il y a un menu qui doit s’ouvrir quand on clique sur le bouton avec son prénom. En navigation clavier avec un lecteur d’écran, il ne se déplie pas. Il faut passer par une autre page pour que ça fonctionne…
- Dans le compte, je ne peux pas corriger les champs de formulaire qui ne sont pas accessibles (Pays de résidence, Nationalité, Région, Langue, Date de naissance) parce que cette partie du site est faite en React donc le DOM est construit après ma surcharge JavaScript et je ne peux pas intervenir dessus.
- Quand on paye, si on fait une erreur dans un champ et qu’on ne voit pas l’écran, il n’y a aucune information qui signale l’erreur. De plus, le message d’erreur disparaît dès qu’on prend le focus dans le champ en erreur…
- Après un don, sur la page récapitulatif, j’ai voulu rendre possible l’utilisation au clavier des boutons « Afficher le montant » et « Rendre anonyme » (qui sont des éléments
asans attributhrefdonc inutilisables au clavier – lisez mon article pour savoir comment faire des boutons dignes de ce nom). Mais, en fait, ils ne fonctionnent que si on clique dessus à la souris donc, ça ne sert à rien que je corrige leur accès au clavier…
Et encore, ces six problèmes sont loin de représenter la totalité des problèmes d’accessibilité restants. Il y a aussi de nombreux problèmes dans la hiérarchie des titres, des mauvaises utilisation d’ARIA, etc.
Par conséquent, non seulement, on ne peut pas tout corriger en surchargeant le code d’un site web mais, de plus, à la moindre modification du code par Leetchi, il est possible que plus aucun de mes correctifs ne fonctionne.
Ce que j’ai réalisé n’est donc absolument pas viable et n’a pas vocation ni ne doit être pérenne.
La morale de l’histoire
Au final, j’ai réussi à corriger pas mal de problèmes qui font que, normalement si tout va bien, il devrait être possible pour une personne aveugle, grâce aux correctifs apportés par l’extension, de faire un don sur une cagnotte Leetchi. Il est possible que j’ai manqué certains problèmes ou que certains cas liés à des erreurs dans un formulaire posent encore problème. Hé oui, corriger l’accessibilité sans avoir les spécifications fonctionnelles d’un site web, ce n’est pas si simple !
Tout ce travail montre bien qu’aucun outil ne pourrait corriger automatiquement l’accessibilité d’un site web puisque, déjà, en faisant une surcouche manuellement dédiée à un site web unique, on ne peut pas faire tout ce qu’on veut !
Ne croyez pas les vendeurs et vendeuses d’outils de surcouche d’accessibilité !
Alors… et si on corrigeait l’accessibilité du site de Leetchi ? À vrai dire, Leetchi, c’est à vous de jouer, maintenant ! Je vous ai donné des clés, à vous de vous en servir efficacement et d’aller plus loin que ce que j’ai pu faire. Formez toutes vos équipes et tous les membres qui les composent. Gestion de projet, design, développement, recette : tous les métiers doivent y passer ! Faites-vous accompagner par des personnes expertes en accessibilité numérique. Ne restez pas là avec votre site discriminant, rendez-le accessible aux personnes handicapées !
Vous trouverez le résultat de mon travail sur Github. L’extension est installable via le magasin d’extensions de Firefox. Je ne la mettrais probablement pas sur le Chrome Web Store car il faut payer pour ça et, j’ai moyennement envie de donner des sous à Google. Utilisez Firefox, c’est bon pour votre vie privée ;-)

Encore Bravo et Merci pour cet article !
Bravo, super intéressant !