Le 14 septembre 2021, j’ai participé à l’émission « Les Briques du Web » pour le premier épisode de leur saison 2, épisode disponible sur YouTube et qui s’appelle « Accessibilité des projets web ». C’était un épisode en direct donc il n’a pas pu être sous-titré directement. Pendant que les sous-titres tardent un peu à arriver, je me suis attelée à la rédaction de la transcription textuelle de la partie où j’interviens pour la publier sur mon propre blog. Cette transcription me permet aussi d’y ajouter la transcription des éléments visuels et tous les liens vers les outils et ressources dont je parle.
Cet épisode était l’occasion d’échanger avec Horacio Gonzalez et Julien Lengrand-Lambert sur, notamment, les outils de tests automatiques pour l’accessibilité avec une petite démonstration en direct. L’idée était également d’évoquer quelques bonnes pratiques pour bien prendre en compte l’accessibilité tout au long d’un projet.
Je vous prie de m’excuser pour le retard à fournir cette transcription. Entre le procès, la création de mon activité avec Loriane, et la rédaction de l’article sur l’Observatoire de la qualité des démarches en ligne, j’ai été pas mal débordée en fin d’année 2021…
La transcription démarre à 14 minutes 23 et termine à 41 minutes 32.
Introduction
— Horacio : Bon bah…
— Julien : On attaque déjà le cœur du sujet.
— Horacio : Ça y est, c’est le moment d’inviter notre invitée à monter sur scène. Julie. Bienvenue, encore une fois !
— Julien : Salut ! Re-bonjour !
— Julie : Re-bonjour !
— Horacio : Bon bah, on va commencer. Déjà, est-ce que tu peux te présenter ? Raconte-nous qui tu es.
— Julie : Euh oui… Je suis Julie…
— Horacio : Et comme ça, je n’ai pas prononcé ton nom de famille et je fais pas…
[Rires]
— Julie : Ahahah ! T’as peur ?
— Horacio : Et je ne fais pas de bêtise.
— Julie : Donc c’est Julie Moynat [prononcé \mwana\]. Ça se prononce beaucoup plus facilement que ce que les gens ont tendance à penser. Et je suis intégratrice web à l’origine et, aujourd’hui, je le suis toujours mais je suis aussi consultante en accessibilité web. Et j’écris pas mal d’articles sur mon blog, La Lutine du Web.
— Horacio : Et si tu veux mettre l’adresse de ton blog dans les commentaires, sinon on ajoutera toutes les informations et tous les liens dont Julie va nous parler, seront mis sur le site web à la fin de l’émission. Et alors, vous allez rien perdre. Donc, accessibilité…
— Julie : Je n’ai pas de compte Twitch donc je vous mettrai pas les liens. [Rires]
— Horacio : Parfait !
— Julien : Je vais les rajouter.
— Horacio : Ou si tu veux les mettre en messages privés, je peux faire un copier/coller tranquillement. Donc je disais, l’accessibilité, c’était aussi le sujet de notre premier épisode. C’était l’accessibilité, là, plus général, ce n’était pas tellement sur l’accessibilité web. Et aujourd’hui, on est super contents de reprendre ce sujet-là.
[Julien hoche la tête.]
— Horacio : Hop, j’ai le lien…
— Julien : Je m’occupe de le coller, vas-y continue, tu fais du bon taff. [Rires]
— Horacio : Non, ça y est, je l’ai déjà collé. [Rires] Donc, on va parler accessibilité. Et quand tu avais discuté avec nous pour préparer l’émission, tu nous disais que tu voulais te centrer surtout sur les outils, sur les étapes et comment s’assurer que l’accessibilité dans un projet se faisait tout au long et qu’on ne dérive pas, qu’on était pas obligé·e, à la fin, de venir en mode pompier pour essayer de réparer l’accessibilité quand, sûrement, c’est déjà presque trop tard.
— Julie : Oui
Les outils de tests automatiques
— Horacio : Alors commençons avec quelques questions que, moi, je me pose toujours. Quand on parlait d’outils pour l’accessibilité… Est-ce que, aujourd’hui, il existe un outillage qui peut vraiment nous aider à ce que la mise en place de l’accessibilité dans une application web soit un peu plus systématisée ou il faut vraiment aller presque manuellement à chaque fois ? Et où est-ce que l’outillage peut nous aider ? Et, en gros, quelles sont les limites que l’on peut trouver à ces outillages-là ?
— Julie : Alors, des outils, il y en a… plein. Il y en a presque trop parce que, des fois, on sait même plus où regarder tellement il y en a parce qu’il y en a qui ont des fonctionnalités totalement différentes : il y en a qui vont permettre de tester des choses très précises qui vont pas forcément être généralistes. Pour les outils qui font des tests… Donc je dis « généralistes » c’est-à-dire que ça va tester pas mal de…

— Julie : Pardon, j’ai vu le fan club… ça me…
[Rires]
— Horacio : Désolé, j’ai pas pu résister, t’étais tellement mignonne.
[Rires]
— Julie : Aah je sais plus. Je me suis perdue. [Rires] Pardon.
— Horacio : Oh désolé ! Ah j’aime bien faire ça quand je vois des commentaires. Je t’avais pas prévenue, je suis méchant mais c’était…
[Rires]
— Julie : C’est très facile de me perturber donc euh, voilà… [Essuie des larmes de rire]
— Julien : Tu parlais d’outils spécialisés ou d’outils généralistes…
— Julie : Oui. Donc, il y a des outils que j’appelle « généralistes ». Ça va être ceux qui vont permettre de tester le plus de critères d’accessibilité. Il y en a qui vont être plus spécifiques donc, par exemple, ceux qui vont tester juste les contrastes de couleurs ou juste les niveaux de titres. Après, ce qu’il faut savoir, c’est que ces outils, donc, généralistes ne testent, au maximum, que 20 à 30% des critères d’accessibilité donc ça fait pas tout. Ça va permettre de déblayer le terrain mais on va pas avoir un site conforme aux règles d’accessibilité parce qu’on a utilisé seulement ces outils-là et qu’on a 100%… On a tout bon sur ces outils-là, ça veut pas dire que le site est accessible.
Comment faire pour les 70% de tests que les outils automatiques ne peuvent pas faire ?
— Julien : Mais du coup, pour le reste, 70 % qui restent, on fait ça comment ?
— Julie : Ah bah on fait ça… manuellement mais là il faut, du coup, être formé·e vraiment au sujet. Ça, c’est impératif donc ça va être plutôt des personnes expertes qui vont être en mesure de faire ça, en fait.
— Julien : D’accord, donc tu parles plutôt de quoi ? Soit quelqu’un qui soit vraiment mandaté pour ça dans l’entreprise, soit quelqu’un, de l’extérieur comme toi, qui va venir pour aider ?
— Julie : Oui, ça peut être en interne. Il y a des personnes qui sont consultantes en accessibilité directement au sein des entreprises. Après, il y a des agences web… euh pardon… des agences d’accessibilité spécialisées. Il y a aussi des personnes qui exercent en tant qu’indépendantes.
— Julien : Je saute peut-être un peu trop dans le vif du sujet mais quand tu dis que 70% est manuel, ça me paraît énorme sur un projet, du coup. Est-ce que le meilleur moyen d’arriver à des résultats rapides, c’est pas justement de former les développeurs pour éviter… Il reste 70% à tester mais si on évite tous les plus gros écueils, c’est peut-être plus simple de gérer ça, non ?
— Julie : Oui, c’est exactement ça, en fait. Déjà, c’est pas que les équipes de dév qu’il faut former. C’est vraiment toutes les personnes qui interviennent sur le projet. Donc ça va être aussi les designers, ça va être aussi les chef·fes de projets, les personnes qui vont faire la recette, les personnes qui vont contribuer… C’est vraiment toutes les personnes qui interviennent sur le projet puisque c’est bien beau d’avoir fait un site conforme aux règles d’accessibilité si, derrière en contribution, pouf, on ajoute un article et hop, on met des couleurs complètement farfelues avec des contrastes qui sont pas suffisants, etc. ou des niveaux de titres qui vont pas être bons. Donc c’est vraiment toute la chaîne qu’il faut former. Et effectivement, quand on est formé·e, on fait les choses du mieux possible directement donc, en fait, on va avoir une base qui est assez solide. Quand les consultants ou consultantes en accessibilité vont venir faire un audit pour vérifier que tout est bon, il y aura moins de problèmes. Et on va pouvoir se concentrer sur les problèmes qui sont parfois plus complexes parce que ça arrive, des fois, qu’on ait des composants notamment JavaScript qui sont qui sont un peu personnalisés et farfelus… [Rires] …qui, du coup, n’ont pas de documentation toute prête pour dire « bah voilà comment rendre ce genre de truc accessible » puisque ça s’est jamais vu. Donc on va pouvoir se concentrer sur ce genre de choses. Après, l’idéal, c’est vraiment d’avoir une personne qui accompagne tout au long du projet et pas juste, bah tiens, l’experte qui arrive en fin de projet pour voir l’étendue des dégâts. Il vaut mieux que ce soit en amont : qu’on puisse poser des questions quand on a besoin, qu’on puisse vérifier au fil de l’eau. Si on est en mode agile, on peut vérifier pour chaque sprint, pour chaque release, etc Note de bas de page [1]. Donc c’est quelque chose…
— Julien : C’est ton expérience ça ou pas ? J’ai tendance à voir un petit peu l’accessibilité justement comme quelque chose qui arrive à la fin : « allez, on va vérifier ça, pour avoir le tampon ». Est-ce que, toi, dans ton expérience professionnelle, t’es souvent amenée à venir à mi-chemin, à aider entre temps, au début, à la fin, au centre, à chaque sprint ? C’est quelque chose que tu reconnais ?
— Julie : Alors… arriver tout à la fin, ça oui, ça arrive malheureusement trop souvent. Et venir, dès le début du projet, moi, je l’ai expérimenté sur un projet où j’étais intégratrice justement mais j’intervenais sur toute la partie accessibilité aussi et donc je pouvais faire des préconisations directement dans les user stories. Donc, je venais dire bah tiens là, les dev, vous allez devoir développer ça, eh bah vous allez faire comme ça pour l’accessibilité, et vous aurez pas le choix
. Du coup, c’est fait directement comme il faut. Alors bon, des fois, il y a des petites anomalies qui restent et puis… Mais du coup, il y a quand même une base assez solide et puis les anomalies qui vont rester, ça va être plus facile pour les corriger parce qu’il n’y a pas à tout refaire.
Faire tester par des personnes handicapées
— Horacio : Et quel est ton avis d’une certaine pratique que certains font : faire appel à des personnes en situation de handicap justement pour tester l’appli et donner leur avis sur l’accessibilité, s’ils sont capables de bien l’utiliser ?
— Julie : Huuuuum… Bah pour moi, si on fait intervenir des personnes handicapées pour tester un site web ou une application, il faut que ce soit une fois qu’on a rendu le site conforme aux règles d’accessibilité parce que les personnes handicapées ne sont pas là pour dire où sont les non-conformités puisque ce ne sont pas des personnes qui sont forcément expertes en accessibilité. Ça arrive, il y a des personnes handicapées expertes, il y a pas de problème mais elles ne le sont pas toutes. Et une personne handicapée n’est pas non plus, forcément, experte des handicaps, de tous les handicaps qui existent. Une personne aveugle, elle va pouvoir dire bah tiens ce truc-là, j’arrive pas à l’utiliser
et ça va la concerner, elle, avec son handicap mais pas forcément d’autres personnes. Et, en plus, comme elle n’est pas forcément experte en accessibilité, elle ne saura pas forcément dire comment corriger pour que ce soit accessible. Il faut vraiment distinguer les différents… enfin l’accessibilité, c’est un métier, quoi. Une personne handicapée, si elle n’est pas experte en accessibilité, elle va pas pouvoir vous aider à appliquer les règles qu’il faut quoi. Il y a un point que j’aimerais ajouter c’est que, quand on fait tester un site web par une personne handicapée, on la rémunère. C’est du travail, en fait.
— Julien : Ça me paraît logique. C’est important de le souligner.
[Rires]
— Horacio : En général, quand vous faites travailler quelqu’un sur votre application ou votre site, il faut penser à rémunérer carrément. Le travail mérite des salaires.
— Julie : On est d’accord.

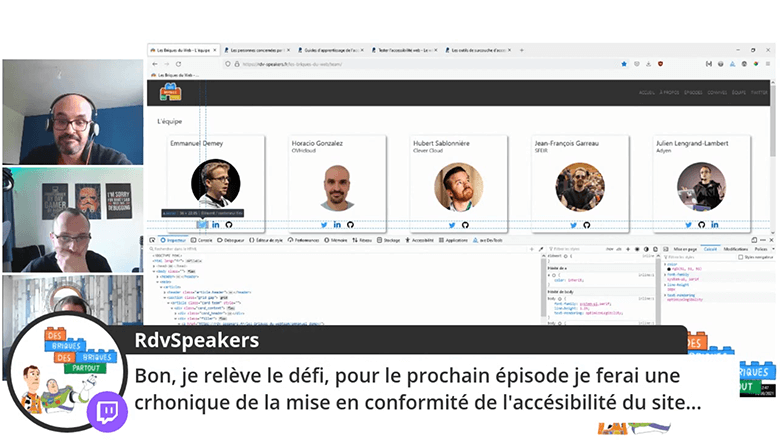
Démonstration d’outils sur le site des Briques du web
— Julien : Du coup… je me permets… Je vois que le temps défile… Puisqu’on parlait d’outils, un petit peu d’outillage pour améliorer l’accessibilité, tu avais décidé de prendre un exemple, au hasard ?
— Julie : Eh oui, c’est vrai !
[Rires]
— Julie : Attends, je vais partager mon écran. J’avais oublié, en plus. Hop.
— Julien : Je sais que tu as travaillé pour donc ça serait dommage de pas l’avoir.
— Julie : Alors… Je sais pas si… Ça marche là ou pas ? Vous voyez l’écran ? J’ai pas l’impression… Ah, c’est bon !
— Julien : Si, c’est bon, ça arrive…
— Horacio : Si si si, il arrive.
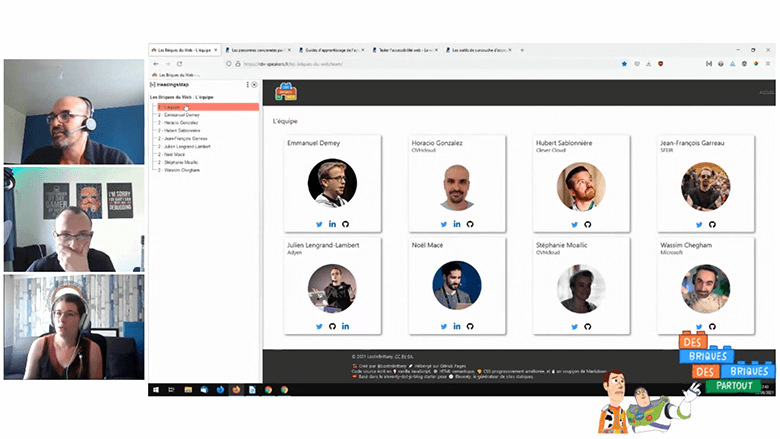
— Julie : Du coup, j’ai pris la page de l’équipe du site des Briques du Web. En fait, avec les petits outils qui existent, déjà, on peut voir certaines choses. Par exemple, je vais utiliser l’outil qui s’appelle « HeadingsMap Note de bas de page [2] ». Et HeadingsMap, il va me permettre de voir la structuration en titres de la page. Et là, j’ai tout de suite un titre qui est surligné en rouge, qui est, en fait, le titre de la page : c’est « L’équipe ».

— Julie : Et je ne sais pas pourquoi il est au même niveau que le nom de chaque personne qui fait partie de cette équipe alors qu’en fait, déjà, c’est le titre de la page. Mais, en plus, c’est un titre qui englobe le nom des personnes donc ça devrait être un titre du niveau du dessus, là, un titre de niveau 1. Cet outil-là, nous le remonte tout de suite : on voit très bien que la structure n’est pas cohérente. Donc ça, c’est un petit truc…
— Horacio : Avant que Julie continue, j’assume toutes les erreurs comme miennes. Je savais pas que l’épisode d’aujourd’hui ça allait être me mettre la honte mais je l’assume… [Rires]
— Julien : Alors, donc la prochaine étape c’est… git blame Note de bas de page [3]… [Rires]
— Julie : C’est Julien qui m’a dit que je pouvais. [Rires]
— Horacio : Voilà c’est ça ! Merci Julien, je te remercie, je t’en dois une !
— Julie : Mais du coup, c’est pas pour mettre la honte…
— Horacio : Je sais bien.
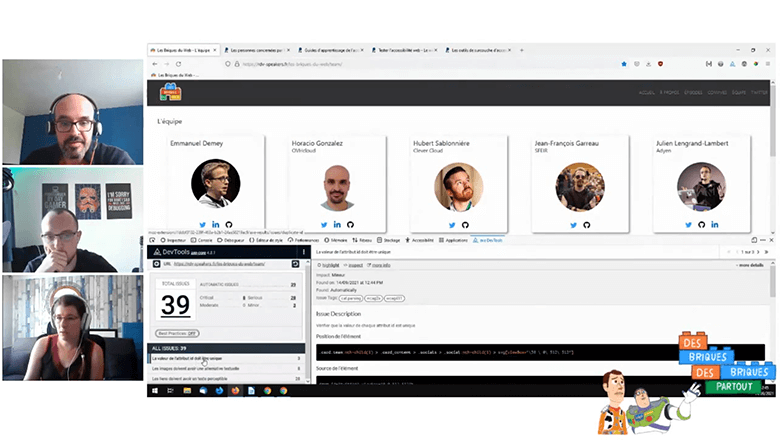
— Julie : L’idée c’est que je voulais un site où il y avait des erreurs pour pouvoir un peu montrer tout ça et du coup, ça te permettra d’améliorer ces petites choses par la suite, j’espère. Et si on regarde un autre outil qui est assez connu qui est « Axe DevTools Note de bas de page [4] ». Lui, il s’ouvre dans l’outil de développement [du navigateur] et c’est un outil généraliste au niveau de l’accessibilité. On va scanner toute la page et il va remonter un certain nombre de problèmes. Alors, il y a un petit bouton qui s’appelle « Best practices » qui est à « On » par défaut. Et donc ça, les bonnes pratiques, si on le met actif, il va remonter des choses qui ne sont pas invalidables du point de vue de la conformité mais qui vont être quand même des bonnes pratiques pour l’accessibilité. Mais si on s’appuie sur la conformité, on met plutôt à « Off ».

Dans le partage d’écran, la page « L’équipe » est affichée avec l’extension Axe DevTools ouverte en bas de l’écran. Elle affiche que 39 anomalies ont été relevées. Ce sont les suivantes :
- La valeur de l’attribut
iddoit être unique (3). - Les images doivent avoir une alternative textuelle (8).
- Les liens doivent avoir un texte perceptible (28).
— Julie : Et donc sur la conformité, on va voir que, là, on a des identifiants qui ne sont pas uniques. On aura ce problème-là à corriger. On a des images qui n’ont pas d’alternative textuelle. Alors « pas d’alternative textuelle », ici…
— Julien : Pour moi qui suis pas formé, quand tu dis des ID qui sont pas uniques, l’intérêt ? Si tu pouvais expliquer aussi qui ça aide et comment en fait ?
— Julie : Alors là, les identifiants qui sont pas uniques, j’avais regardé à quoi ça correspondait et en fait, ça aura pas un impact énorme parce qu’en fait c’est l’identifiant du SVG ici, de tous les SVG ; donc, Twitter là, c’est l’identifiant twitter à chaque fois.
[Je montre à l’écran qu’il s’agit des identifiants des images SVG utilisées pour afficher les icônes des réseaux sociaux pour chaque membre de l’équipe.]
— Julie : Et là, ça aura pas beaucoup d’impact. Mais ça aura un impact très fort si, par exemple, on a l’identifiant d’un champ de formulaire qui est dupliqué parce que, dans ce cas, on va se retrouver avec un libellé qui va se référer à plusieurs champs ou bien on ne saura pas associer un libellé à son champ, des choses comme ça. Donc on peut avoir des impacts très très forts. Là, sur celui-là, c’est pas très fort comme impact puisque ça concerne des SVG et que cet identifiant-là n’est pas utilisé, en fait, dans la page. Il n’y a pas de lien vers cet identifiant-là. C’est pour ça qu’il y a un très faible impact.
— Julien : Donc sur un panier, tu veux faire ta commande et sur ton panier, l’adresse c’est pas bien libellé, j’imagine tu peux pas finir ta commande, quoi…
— Julie : Oui ! Bah d’ailleurs… [Rires] J’ai une amie sur Twitter qui remonte très souvent des problèmes liés à ça parce qu’elle est aveugle et il y a plein de fois où elle ne peut pas passer sa commande parce qu’elle n’arrive pas à passer l’étape de l’inscription où les champs ne sont pas rattachés à leur libellé. Tu vas dans les champs et ça te dit rien, en fait. Ça marche pas.

Bon, je relève le défi, pour le prochain épisode je ferai une chronique de la mise en conformité de l’accessibilité du site….
— Julien : D’accord, merci.
— Julie : Et donc…
— Julien : Ah les images qui n’ont pas de alt. Ouh, c’est pas bien ça…
— Julie : Donc sur les images, ce que je voulais montrer, c’est qu’on a des images, ici, des têtes de chaque personne où il n’y a pas d’attribut alt sur la balise image. Donc si c’est une image décorative, on met un attribut alt et il sera vide mais il faut toujours que l’attribut alt soit présent parce que là, sinon, un lecteur d’écran qui est utilisé par notamment les personnes aveugles pour naviguer sur le web, pourrait lire le nom du fichier. Donc là, ça va parce que c’est un nom avec le prénom et le nom d’Emmanuel. Mais des fois, il y a des images où le nom du fichier, c’est des caractères aléatoires donc là, c’est pas possible. Donc là voilà, on n’a pas d’attribut alt donc c’est remonté comme problème. Et puis après, on a des liens qui doivent avoir un texte perceptible. Alors ça, c’est une règle qu’il faut comprendre. C’est pour ça que j’insiste sur le fait qu’il faut être formé·e même pour utiliser les outils de tests. Sans être formé·e, parfois, c’est très difficile de comprendre ce qui est remonté.
— Julien : C’est ce que j’allais dire parce que même si j’installe ça, moi… Bon, il y a certains trucs que je peux comprendre sur les images, par exemple, c’est assez parlant. Mais, en fait, est-ce que c’est pas presque pire que le mal de corriger les trucs suivant l’outil mais sans savoir pourquoi et comment ? Et en fait tu te retrouves à faire pire que mieux, quoi ?
— Julie : Ça, c’est très fréquent quand on n’est pas formé·e, de faire pire que mieux. Je le sais parce que, moi, je l’ai fait. Avant d’être formée, ça m’est arrivé. Des fois, les règles vont être explicitées et on va pouvoir comprendre ce qui est dit mais on peut comprendre de travers parce qu’il y a toute une histoire de contexte, aussi. Parfois, selon le contexte, on va avoir des recommandations différentes pour une même règle d’accessibilité. C’est pas simple sans être formée, de corriger ces choses-là. Ça permet, au moins, de se faire une idée de s’il y a beaucoup de travail ou pas, en fait. À minima, ça va être ça : si on voit qu’il y a vraiment beaucoup de problèmes qui sont remontés, on va pouvoir plus facilement se dire : OK, là, j’ai besoin d’aide
.
— Julien : Il y a besoin de plus de temps, ouais. D’accord.
— Julie : Donc cette règle Les liens doivent avoir un texte perceptible
… Là, on a l’exemple ici [dans l’extension]. C’est, qu’en fait, on a ce lien qui est sur les images. Du coup, comme l’image n’a pas d’alternative, mon lien, il n’a pas de texte. On va arriver sur ces liens-là et si on utilise un lecteur d’écran, le lecteur d’écran ne va pas savoir quoi dire. Alors il va dire que c’est le lien numéro tant, en général. Et, c’est pas du tout parlant, on sait pas où ça nous emmène. Donc là, ça marche pas. Là, typiquement, il faudrait une alternative qui nous précise où ça va, ce lien. Donc je sais pas où ça va… Ça va… vers une 404. Note de bas de page [5] OK… Peut-être qu’il faut enlever le lien, là, du coup. [Rires]
— Julien : Ah on arrive sur les problèmes de site, tout court.
— Julie : Oui, là, c’est autre chose. Du coup, s’il n’est pas censé y avoir une page derrière, bah faut…
— Horacio : On était censé avoir une grande photo de Manu, à la place de Manu mais c’est un work in progress [(travail en cours)] éternel notre site.
— Julie : C’était pas pour euh…
— Julien : Non non mais c’est super, c’est trop bien.
— Horacio : Non mais au contraire, j’adore vraiment l’exercice ! Et je me rends compte, en plus, qu’il y a des choses que je savais parfaitement bien comme les alt. Mais voilà, c’est l’excuse à la noix qu’on a tous qui est bon ben je fais ça vite fait
. Et effectivement, on se rend compte que c’est un mauvais réflexe si on est pressé, on laisse ce qui semble moins important — j’ai honte de le dire comme ça — ce qui semble moins important, on le laisse de côté pour aller à ce qui semble essentiel. Et après, on se rend compte que… voilà…
— Julie : Après, même quand on fait les choses vite fait, tu vois, passer un petit coup l’outil de tests automatiques, ça te permet au moins de voir les choses que, justement, tu sais et qui sont passées à la trappe parce que tu es allé trop vite. Ça arrive, tout le monde fait des erreurs, mais au moins, t’as ce petit outil qui peut te permettre de dire… ben voilà… C’est comme si tu passais une checklist avant la mise en prod, quoi Note de bas de page [6].
Des outils qui font des retours quand on code
— Julien : Mais ça se met dans une CI Note de bas de page [7], ça ? Ça se met dans un processus d’intégration, tu sais ? Je sais pas comment dire en français… dans ton build Note de bas de page [8], quoi ?
— Julie : Ouais, il y a des outils qui permettent de faire ça. Je sais que… Alors… il y en a un qui s’appelle… Oui, bah évidemment, j’utilise pas ce navigateur d’habitude… Hop.
[J’ai lancé une recherche via ma barre d’adresse et j’arrive sur Google qui me demande d’accepter ses conditions d’utilisation…]
— Julien : Juste là, comme ça, on va être obligé tout doucement de se décaler vers Noël Note de bas de page [9], d’ici 5 minutes…
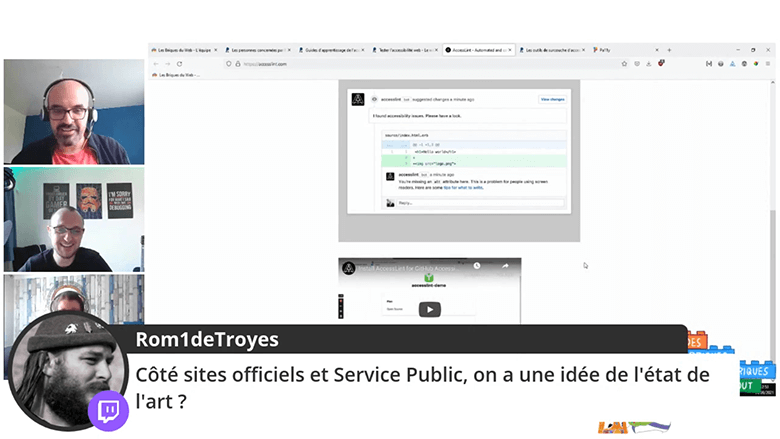
— Julie : Ouais… Donc il y a Pa11y, je pense qu’on peut le dire « pally » mais je vous l’épelle pour que vous sachiez y aller, qui permet justement de le mettre dans l’interface de ligne de commande. Donc ça, ça peut être pas mal. Et il y en a un autre… J’avais cette page-là avec plein [d’outils] de tests. Il y en a un autre qui permet d’avoir, dans les pull requests de GitHub Note de bas de page [10]… Ouais, c’est ça : AccessLint…
— Julien : Les développeurs, ils aiment bien ça…
— Julie : Donc là, ça remonte, tu vois, des commentaires dans les pull requests.
— Julien : Ah c’est bon ça ! Oooh excellent !

alt : <img src="logo.png">. Le robot AccessLint dit, en anglais, qu’il manque un attribut alt et que c’est un problème pour les personnes utilisant des lecteurs d’écran. Il donne également un lien vers des astuces pour savoir comment corriger.— Julie : Donc typiquement, le alt manquant, là, il serait passé. On l’a dans l’exemple.
— Horacio : Nickel !
— Julien : C’est trop bien, ça, AccessLint ! Je connaissais pas. C’est énorme !
— Horacio : Déjà, tu nous as donné quelques outils assez sympa et, en plus, tu nous as mis un petit challenge pour la prochaine émission. J’adore.
— Julien : Alors, si avant la semaine prochaine, tu pouvais nous faire une pull request, du coup, Julie, ce serait pas mal. [Rires]
— Julie : Ah parce que c’est moi qui doit travailler, du coup ?
[Rires]
— Horacio : Ah non non, pour la semaine prochaine, c’est moi qui vais faire cette tâche-là. Ça sera mes devoirs pour la prochaine fois.
Où en sont les sites des organismes publics ?

Côté sites officiels et Service Public, on a une idée de l’état de l’art ?
— Horacio : On a une question qui nous arrive… Romain nous demande si côté sites officiels et services publics, si on a une idée de l’état de l’art ? Et à quel point ces types de sujets sont pris en compte dans les sites officiels des services publics, impôts et compagnie, par exemple ? Est-ce que tu sais à peu près ?
— Julie : Non, on n’a pas cette info-là. On sait pas vraiment où ça en est… Le truc c’est que, voilà, la loi existe pour les organismes publics depuis 2005, que les sites auraient dû être accessibles en 2011 et en fait, c’est pas le cas, il y a toujours plein de sites qui ne sont pas accessibles, n’ont même pas leur déclaration d’accessibilité… Je suis en train de chercher un truc… Je sais plus comment ça s’appelle… L’Observatoire de la qualité des démarches en ligne… Il y a un observatoire qui a été mis en place par le gouvernement qui remonte, en fait, pour les 250 démarches phares de l’État… On parle bien de démarches et pas de sites web donc c’est une ou plusieurs démarches pour un site, c’est-à-dire une partie du site, du coup. Et on va avoir, en fait, une colonne… Je vais vous donner l’adresse, voilà. Il y a une colonne qui s’appelle « Prise en compte des handicaps » et, en fait, il y aura un « Oui » si la déclaration d’accessibilité affiche au moins 75% de conformité au référentiel légal français qui s’appelle le RGAA. Note de bas de page [11] Mais 75%, ça veut absolument rien dire parce qu’on peut très bien avoir des anomalies qui sont totalement bloquantes et, pourtant, être à 75%. Donc cet outil est un peu décrié dans la sphère de l’accessibilité française. Mais je crois que c’est le seul outil qu’on a pour l’instant. Note de bas de page [12]
— Julien : OK. Il y avait un épisode, je sais pas si tu connais Julie, mais il y a Emmanuel justement avec sa femme Note de bas de page [13], qui a commencé un podcast qui s’appelle Tech Ethic et, que moi, personnellement, je trouve très bon. Et ça en traitait pas mal. L’avant-dernier épisode parlait beaucoup, justement, des sites de l’État et l’automatisation et un petit peu de l’état des choses, en fait.
— Julie : J’en avais parlé aussi dans un autre podcast qui est sorti au mois d’août. Il y a la transcription sur mon site. Mais ouais, c’est pas simple les services publics, on n’y est pas encore, malheureusement…
— Julien : OK.
— Horacio : Et là, je suis vraiment navré mais on est un peu, comme d’habitude, pris par le temps. Je vais dire la phrase que je dis toujours : j’ai plein de questions que j’aimerais bien discuter avec toi donc je pense qu’il va falloir qu’on te réinvite ou qu’on fera une émission un peu plus longue parce qu’on a toujours dans le pipe [(les tuyaux)] l’idée de faire des émissions où on donne plus de temps à nos invité·es pour pouvoir s’exprimer. On compte sur toi pour revenir nous voir. Et encore merci d’avoir accepté. J’ai trouvé ce petit moment ensemble passionnant. Et merci beaucoup.
— Julie : Merci à vous et à bientôt alors ! [Rires]
— Horacio : À bientôt !
— Julien : À bientôt, Julie ! À la prochaine !
Notes de bas de page
- La méthode agile est une approche
[reposant] sur un cycle de développement itératif, incrémental et adaptatif
(source Wikipédia). En gros, on livre une application, un site web par étapes. Il y a des grandes étapes qu’on appelle releases qui sont elles-mêmes découpées en sous-étapes appelées sprints. Dans chaque sprint, on développe des fonctionnalités selon des user stories. Ce sont des « histoires » basées sur les besoins, théoriques ou réels, des utilisateurs et utilisatrices. (Retour au texte lié à la note [1]) ; - Headings map, extension de navigateur pour Chrome et Firefox (Retour au texte lié à la note [2]) ;
- git blame est une commande du programme informatique Git qui permet de savoir qui a modifié telle ou telle ligne de code via l’historique des versions de fichiers (Retour au texte lié à la note [3]) ;
- axe DevTools, extension de navigateur pour Chrome et Firefox (Retour au texte lié à la note [4]) ;
- Une 404, autrement nommée « page d’erreur 404 » est une page d’erreur indiquant que la page à laquelle on essaye d’accéder n’existe pas ou plus. (Retour au texte lié à la note [5]) ;
Passer une checklist avant la mise en prod
ou, autrement dit, faire des vérifications de base avant la mise en ligne d’un site web ou d’une application. (Retour au texte lié à la note [6]) ;- CI (Continuous integration) signifie « intégration continue », en français. Selon Wikipédia, il s’agit d’
un ensemble de pratiques utilisées en génie logiciel consistant à vérifier à chaque modification de code source que le résultat des modifications ne produit pas de régression dans l’application développée
(Retour au texte lié à la note [7]) ; - Le build, en gros, c’est la compilation d’un code source. (Retour au texte lié à la note [8]) ;
- Il parle de Noël Macé qui a une chronique à faire une fois que j’ai fini de parler. (Retour au texte lié à la note [9]) ;
- GitHub est une application web qui utilise Git, logiciel de gestion de versions de fichiers. Via cette application, on peut générer ce qu’on appelle des pull requests (ou merge requests). C’est une fonctionnalité qui permet de demander une validation à ses pairs avant d’intégrer un nouveau code développé dans le code existant. (Retour au texte lié à la note [10]) ;
- RGAA signifie « Référentiel Général d’Amélioration de l’Accessibilité ». (Retour au texte lié à la note [11]) ;
- À propos de l’Observatoire de la qualité des démarches en ligne, j’ai publié une analyse détaillée de ses données dans le magazine Beaview le 4 janvier 2022 que je vous invite à lire. (Retour au texte lié à la note [12]) ;
- Emmanuel Demey et Fanny Demey (Retour au texte lié à la note [13]).
