Depuis juillet 2023, j’ai retiré de mon blog les liens de partage direct vers les réseaux sociaux bien connus afin de leur faire moins de publicité. À la place, j’ai codé un petit script qui copie le titre de l’article et son adresse dans le presse-papier afin de partager l’article où on veut en collant ces éléments. Bien sûr, j’ai codé ça de façon à ce que ça respecte les règles d’accessibilité ! Je vous partage donc le code de ce composant, ici dans le contexte WordPress, mais adaptable facilement à n’importe quel autre environnement.
Blog (web)
Ce blog me permet de partager mon expérience, mes réflexions, mes coups de cœur, mes inspirations. J’y parle webdesign, intégration HTML / CSS, accessibilité web et tout ce qui tourne autour du web et du numérique en général.
Écriture inclusive : le point d’hyphénation rend-il vraiment meilleure la lecture par les lecteurs d’écran ?
Ces derniers mois, je me suis retrouvée dans plusieurs discussions sur l’écriture inclusive où des personnes partageaient un article qui dit qu’il faudrait utiliser le point d’hyphénation plutôt que le point médian lorsqu’on utilise des abréviations inclusives parce que la lecture par les lecteurs d’écran serait meilleure.
Or, il y a un problème de taille : un seul lecteur d’écran a été testé, VoiceOver sur MacOS. Pourtant, il existe différents lecteurs d’écran et tous ne se comportent pas de la même façon. Le synthétiseur se trouvant dans ces logiciels peut aussi faire varier les choses ainsi que la voix utilisée. De plus, tout ceci évolue dans le temps.
Qu’en est-il concrètement ?
Au revoir Twitter !
Le harcèlement de trop. Ça fait des mois que j’ai envie de fermer mon compte Twitter mais je ne le fais pas. Pourquoi ? Parce qu’il y a encore de trop nombreuses personnes que j’apprécie qui y sont et qui y restent. Pourtant, je constate que j’y vais de moins en moins. Je n’ai plus de plaisir à y aller. Il n’y avait déjà pas tellement de modération mais c’est devenu encore pire. Les fausses informations et les idées nauséabondes fascistes y pullulent, par la volonté de son gourou.
Et puis, cette semaine, il y a eu le harcèlement de trop. Pas le mien. Celui d’une autre femme, qui a déjà été harcelée plusieurs fois sur Twitter. Celui d’une femme racisée qui œuvre pour l’inclusion au sens large dans la tech, qui parle d’intersectionnalité et qui se bat au quotidien pour ça. Ça m’a poussée à quitter une communauté en non-mixité et ça me pousse à quitter Twitter par la même occasion.
Je prépare donc ce départ en ajoutant deux fonctionnalités à mon blog et je vous parle un peu de Mastodon.
Mecsplications
Dimanche dernier, j’ai partagé un message sur LinkedIn suite à la réception d’une énième mecsplication à une de mes publications.
Mecsplication, c’est la version française de mansplaining qui désigne une situation dans laquelle un homme explique à une femme quelque chose qu’elle sait déjà, voire dont elle est experte, souvent sur un ton paternaliste ou condescendant
(citation de Wikipédia).
Cette situation m’arrive régulièrement sur LinkedIn en particulier et sur des publications parlant d’accessibilité. Par cet article, j’ai envie d’immortaliser mon message sur mon blog afin qu’il sorte, aussi, de la sphère de ce maudit réseau social puisque, les mecsplications, on en vit n’importe où, n’importe quand.
Se syndiquer, manifester, faire grève… Agir pour nos droits ! ✊

Se syndiquer, manifester, faire grève… Oulala les gros mots ! Hé oui, dans le domaine de l’informatique, on n’a visiblement pas une tradition dans les mouvements de grève ni dans le syndicalisme ou les manifestations. Pourtant, nous avons le pouvoir d’agir et de faire bouger les choses. Alors pourquoi faire grève, manifester ou se syndiquer ? Je vous expose mon point de vue, je vous donne des informations et des outils chouettes.
Continuer la lecture « Se syndiquer, manifester, faire grève… Agir pour nos droits ! ✊ »
Mon manifeste de participation à un podcast ou autre émission vidéo ou audio
J’ai déjà participé à plusieurs épisodes de podcasts ou émissions vidéos ou audios et je me dis qu’il est temps pour moi de publier mon manifeste de participation à ces émissions afin de partager plus explicitement mes attentes en ce qui concerne l’accessibilité pour moi qui participe, et pour les autres qui assistent.
L’(in)accessibilité est politique !
On entend souvent les défenseurs et défenseuses de l’accessibilité dire que l’accessibilité est un enjeu politique. On a un peu trop tendance, il me semble, à oublier que si l’accessibilité est politique, fatalement, l’inaccessibilité est également politique. En effet, l’inaccessibilité constitue une discrimination à l’égard des personnes handicapées. C’est politique. Fondamentalement politique.
Continuer la lecture « L’(in)accessibilité est politique ! »
« L’accessibilité web, un droit », épisode du podcast User Story (transcription textuelle)
Le 20 juin 2022, j’ai participé à un podcast nommé User Story avec Anaïs Sparesotto pour un épisode nommé « L’accessibilité web, un droit ». Ce podcast est réalisé par Marie Dulin et Benjamin Poiraud. L’épisode est sorti le 21 octobre 2022 et dure 1 heure 13.
Vous retrouvez le lien vers l’épisode et sa transcription textuelle dans cet article.
Obfuscation de liens en SEO et problèmes d’accessibilité
Afin d’optimiser le référencement d’un site web pour les moteurs de recherche, il existe une pratique qui consiste à masquer un lien aux moteurs de recherche tout en le laissant, en théorie, utilisable pour les humains. Malheureusement, cette pratique est majoritairement mal réalisée du point de vue de l’accessibilité et cela rend ces faux-liens totalement inaccessibles aux personnes handicapées naviguant au clavier, avec un lecteur d’écran ou au pilotage à la voix. De plus, l’utilisabilité s’en voit également largement amoindrie. Proposition de solution et réflexions.
Continuer la lecture « Obfuscation de liens en SEO et problèmes d’accessibilité »
Faux gras, caractères fantaisistes, abus d’émojis : le détournement des caractères Unicode, fléau pour l’accessibilité du web

Pour mettre en forme leurs messages sur les réseaux sociaux, beaucoup de gens utilisent des générateurs de texte en faux gras, faux italique, caractères fantaisistes et abusent des émojis. Cela constitue, la plupart du temps, un détournement d’usage des caractères Unicode. Ce n’est pas sans poser des problèmes d’accessibilité pour les personnes handicapées et, notamment, pour les personnes aveugles utilisant un lecteur d’écran. Le texte ne sera pas lu correctement et sera totalement incompréhensible. Démonstrations et explications.
Les outils de tests automatiques d’accessibilité ne devraient pas donner de score.
Les outils de tests automatiques d’accessibilité peuvent malheureusement faire mal alors que ce n’est absolument pas le but. Entre les déclarations d’accessibilité affichant un score d’un outil de tests automatiques et les entreprises vendant des prestations d’accessibilité alors qu’elles ne font que vérifier leur travail avec ce genre d’outil sans aller plus loin, on voit vite les travers du score que ces outils affichent. Un court article pour dire ce que j’en pense.
L’excuse moisie de refus d’une rupture conventionnelle
J’ai vu passer un fil sur Twitter où l’auteur raconte, entre autres, que son entreprise lui a refusé sa demande de rupture conventionnelle au motif que si elle lui était accordée, il faudrait l’accorder également aux autres salariées qui voudraient partir pour des raisons visiblement jugées absurdes par la Directrice des Ressources Humaines (DRH) telles que faire le tour du monde ou partir chez la concurrence.
Cette excuse, je l’ai déjà entendue quelques fois et elle m’agace car elle n’est pas logique. J’ai donc eu envie de poser ça par écrit pour le sortir de ma tête.
Continuer la lecture « L’excuse moisie de refus d’une rupture conventionnelle »
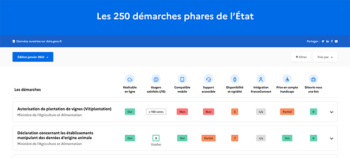
Non, il n’y a pas 40% de sites ou démarches publiques accessibles aux personnes handicapées

Depuis quelques jours, le chiffre de, parfois, « 40% de sites publics » ou, d’autres fois, « 40% des 250 démarches publiques les plus utilisées » circule. Ce chiffre a été publié le 16 février 2022 par la Défenseure des Droits dans un rapport sur la dématérialisation des services publics. Il vient du rapport de janvier 2022 de l’Observatoire de la qualité des démarches en ligne. Ce chiffre a été mal compris puisque cet Observatoire ne concerne que 250 démarches publiques et non pas les « sites internet publics » dans leur ensemble.
Après un premier article sur les données d’octobre 2021 de cet Observatoire, publié en janvier dans le magazine Beaview, je publie ici mon analyse des données de janvier ainsi que le contexte initial de publication de ces analyses afin de mieux comprendre les enjeux et ces nouveaux résultats, qui encore une fois, sont à remettre en perspective.
Émission Les Briques du Web, « Accessibilité des projets web » – Transcription textuelle

Le 14 septembre 2021, j’ai participé à l’émission « Les Briques du Web » pour le premier épisode de leur saison 2, épisode qui s’appelle « Accessibilité des projets web ». Avec Horacio et Julien, nous avons notamment parlé des outils de tests automatiques pour l’accessibilité avec une petite démonstration en direct. L’idée était également d’évoquer quelques bonnes pratiques pour bien prendre en compte l’accessibilité tout au long d’un projet.
Cet article est la transcription textuelle de la partie où j’interviens. Cela me permet aussi d’y ajouter la transcription des éléments visuels et tous les liens vers les outils et ressources dont je parle.
Quitter son entreprise en rupture conventionnelle
J’ai quitté l’entreprise dans laquelle je travaillais en réussissant à partir en rupture conventionnelle. Cependant, j’ai eu un peu de mal à réunir toutes les bonnes informations qu’il me fallait pour bien préparer ma demande de rupture conventionnelle pour qu’elle se passe bien. Je me suis donc dit qu’il serait intéressant de regrouper tout ça dans un article pour que ça puisse servir à d’autres personnes. Voici donc comment quitter son entreprise en rupture conventionnelle en 6 étapes (succès non garanti).
Continuer la lecture « Quitter son entreprise en rupture conventionnelle »
Aide pour mes frais d’avocate dans mon procès contre FACIL’iti
Suite à un tweet de Cédric O en novembre 2020 à propos de FACIL’iti, de nombreuses personnes, dont moi, lui ont répondu en disant leur désapprobation. Malgré la portée limitée de mon tweet, en décembre 2020, j’ai reçu une mise en demeure de la part de FACIL’iti. J’ai alors supprimé mon tweet mais j’ai pourtant reçu une assignation à comparaître au tribunal judiciaire de Paris en mai 2021. En ce jour, je me permets de vous solliciter pour m’aider à payer mes frais d’avocate pour ma défense dans ce procès. Je vous raconte pourquoi.
Continuer la lecture « Aide pour mes frais d’avocate dans mon procès contre FACIL’iti »
Et si on corrigeait l’accessibilité du site de cagnotte en ligne Leetchi ?

Il y a quelques jours, je me suis mise à la recherche d’un site de cagnotte en ligne et qui, bien sûr, serait un minimum accessible pour que les personnes handicapées (et notamment les personnes aveugles qui rencontrent des difficultés insurmontables sur les sites inaccessibles) puissent donner aussi.
J’ai posé la question sur Twitter pour savoir si des personnes aveugles avaient réussi à en utiliser. Visiblement, pas trop. Alors, je suis allée jeter un œil avisé : aucun site de cagnotte en ligne ne semble être accessible.
Pour finir, j’ai quand même jeté mon dévolu sur Leetchi. J’ai commencé à faire une feuille de style personnalisée pour corriger deux-trois trucs. Et, de fil en aiguille, j’ai repéré des choses que je ne pouvais pas corriger avec CSS… Alors, je me suis dit que j’allais faire une extension de navigateur pour pouvoir ajouter du JavaScript (JS), aussi.
Et voilà à quoi j’ai passé mon samedi : surcharger le site de Leetchi avec du CSS et JS personnalisé pour corriger des gros soucis d’accessibilité.
Continuer la lecture « Et si on corrigeait l’accessibilité du site de cagnotte en ligne Leetchi ? »
Interview sur l’accessibilité web pour les Chroniques Numériques d’Audric
Le 26 juillet dernier, j’ai eu l’honneur d’être interviewée au sujet de l’accessibilité web par Audric Gueidan, médiateur numérique et formateur indépendant. C’est un sujet sur lequel j’avais déjà maintes fois échangé avec lui et qu’il avait envie de partager sur son podcast les « Chroniques Numériques d’Audric ». L’épisode a été publié hier sur la plateforme Open.Audio et en voici la transcription textuelle avec quelques notes complémentaires.
Continuer la lecture « Interview sur l’accessibilité web pour les Chroniques Numériques d’Audric »
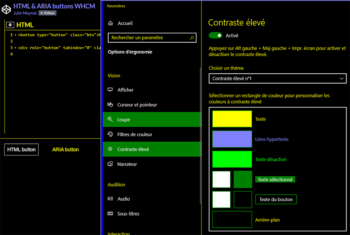
Créer des boutons accessibles et dignes de ce nom en HTML

Sur le web, les boutons sont partout. Il est très rare de voir un site web sans bouton. En effet, les boutons servent à soumettre des formulaires ou à actionner des interactions gérées via JavaScript. En revanche, les boutons ne servent pas à aller sur une autre page web (ou à une zone de la page web en cours de consultation) ; ça, ce sont les liens qui le font.
Parfois, les liens ont des têtes de boutons ; on les appelle même les call to action (CTA) dans le jargon du marketing.
Parfois, et c’est pire que tout, des éléments ont des têtes de boutons mais, dans le code, ils ne sont ni des liens, ni des boutons. Ils sont une image, une div, un span, un élément a sans attribut href ou je ne sais quoi encore. Ils sont inutilisables au clavier ou avec une technologie d’assistance comme un lecteur d’écran et sont donc inaccessibles pour les personnes handicapées. Nous sommes là face à un problème d’accessibilité web critique que nous devons résoudre.
Je vais essayer d’expliquer au mieux ce qu’il faut faire pour avoir un code HTML sémantique, utilisable, accessible en ce qui concerne les boutons.
Continuer la lecture « Créer des boutons accessibles et dignes de ce nom en HTML »
Écriture inclusive et accessibilité numérique, table ronde lors des Journées d’étude technologies et déficience visuelle

Dans le cadre des Journées d’étude technologies et déficience visuelle, organisées par la Fédération des Aveugles de France, j’ai participé à une sorte de table ronde, ou plutôt double-conférence, au sujet de l’écriture inclusive en relation avec l’accessibilité numérique. J’ai donné une conférence intitulée « Écriture inclusive et accessibilité, cessons de dire n’importe quoi » dans laquelle je mets l’accent sur le fait que l’écriture inclusive ne se limite pas aux abréviations inclusives ou au point médian. C’est également l’occasion, pour moi, d’expliquer plus en détail comment écrire de façon inclusive sans ce fameux point médian. Puis, Yannick Plassiard (Cecitek) a donné une conférence sur la façon dont les abréviations inclusives pourraient être gérées, ou pas, par les lecteurs d’écran.
